De vegades per a que s’entengui millor el nostre missatge haurem d’inserir les imatges enmig d’un fragment de text. Per fer-ho bé caldrà seguir el procediment següent:
- Donar d’alta la imatge al gestor.
- Una vegada s’hagi guardat l’asset, donar al botó “Previsualizar”.

- Apareixerà la finestra següent on caldrà marcar en blau el nom de la plantilla i després prémer el botó “Aplicar”:

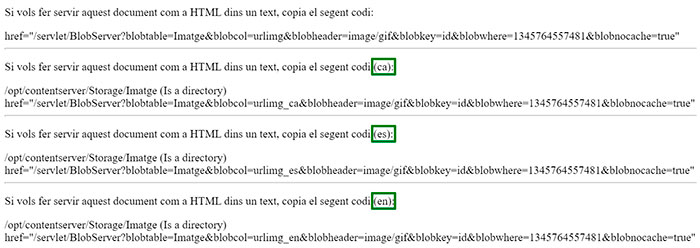
- A la pantalla que es carregarà, baixeu fins a sota de les imatges, fins l’apartat que diu “Si vols fer servir aquest document com a HTML dins un text, copia el següent codi:” i copieu el tros que hem marcat en verd (és a dir, el text que hi ha entre les cometes “”, inclou la barra inicial /):

Atenció! Si teniu una imatge per idioma, llavors tindreu una url diferent per cada idioma, heu de copiar l’enllaç corresponent als camps (ca), (es) i (en).
- Anem al text genèric on volem afegir la imatge, posem el cursor allà on volem que surti la imatge i cliquem al botó següent:

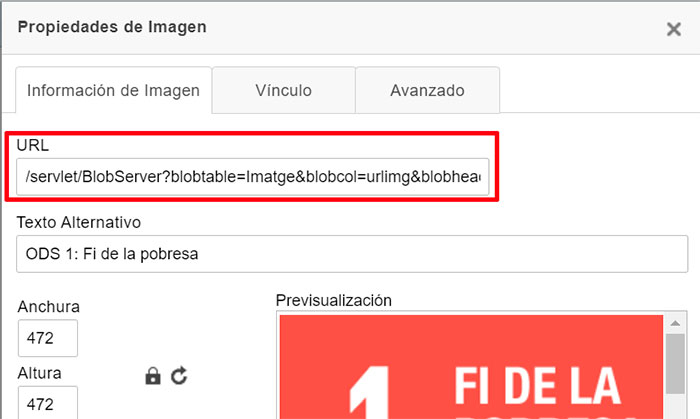
- S’obrirà una finestra i allà haurem d’enganxar la url de la imatge, a l’espai següent:

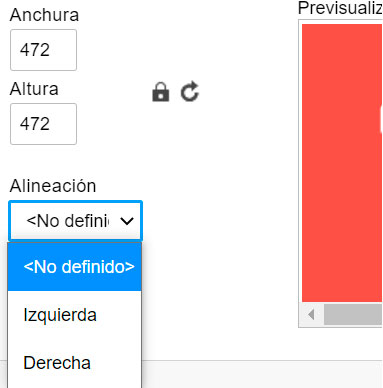
- Si volem que la imatge s’alineï a l’esquerra o a la dreta, obriu el desplegable “Alineació”.

- Finalment, premeu el botó “D’acord”.
Com veureu, aquest procediment ens permet inserir més d’una imatge. El que podeu fer és primer donar d’alta totes les imatges, apuntar-vos les url en un bloc de notes i després les podeu afegir al text genèric d’una sola vegada.
La contra d’aquest procediment és que les imatges no estaran directament vinculades a l’asset del text genèric i per tant, quan aproveu per publicar el text no es recordarà de demanar-vos que publiqueu les imatges. Haureu de recordar-vos de publicar el text i totes les imatges que hàgiu fet.
