Continuant amb les millores d’accessibilitat, hem incorporat nous estils en l’editor de text del gestor de continguts. Aquests estils ens permetran, d’una manera senzilla, marcar textos com a títols o subtítols, destacar un avís o posar un format de botó en enllaços. I tot sense haver de tocar el codi!
Primer de tot començarem amb un avís: a partir d’ara quan copiem i enganxem textos des del word, el gestor de continguts només mantindrà els format de les negretes, les cursives i els enllaços. Ja no es poden enganxar taules ni imatges perquè la manera en com ho feia repercutia negativament en l’accessibilitat.
Si el nostre text no té cap d’aquests elements el comportament ideal després d’enganxar el text en el gestor seria que el seleccionéssim i preméssim el botó d’esborrar format:

Els nous estils
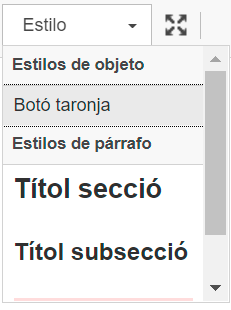
Per poder arribar al nivell d’accessibilitat que s’exigeix a la UAB per llei hem de canviar algunes maneres d’editar els continguts. Per tal de posar-ho fàcil, hem creat uns estils nous en l’editor de text del gestor. Els podreu trobar en el desplegable següent:
- Què ens impliquen aquests estils?
Els títols ja no es faran amb la negreta
Si hem de dividir un text en diferents apartats amb els seus títols corresponents seleccionarem l’estil “Títol secció”. Igualment, si resulta que la informació encara s’ha de dividir més emprarem el “Títol subsecció”. La visualització serà la següent:
Deixem de fer experiments amb les majúscules, el subratllat o el color verd per indicar els diferents apartats. Els editors tampoc us heu d’amoïnar d’escriure els títols fent servir l’etiqueta <h..>. Aquestes etiquetes ja estan definides en el full d’estils de la pàgina web i segueixen una jerarquia dins dels elements de la pàgina.
Sabem que aquest canvi serà difícil, començant per qui escriu aquest text, però repetiu amb mi: “Una web més accessible és una web millor posicionada”.
Podem destacar una informació a mode d’avís
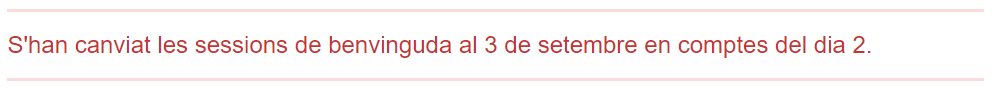
Durant el confinament es van haver de canviar o anul·lar moltes activitats i els textos de la pàgina web es van emplenar de vermell. Donat que hi ha moltes maneres per fer-ho però no totes són accessibles, s’ha creat l’estil “Avís”. Aquest marca en una tonalitat vermella el fragment de text al qual li haguem aplicat i l’emmarca en unes línies també vermelles. Convé no abusar-ne donat que sinó ja no faria la funció principal per la qual s’ha dissenyat. A continuació podeu veure un exemple:
Es pot posar un format de botó en els enllaços que criden a l’acció
Abans d’emocionar-nos, cal distingir que hi ha diferents tipus d’enllaços:
- Enllaços informatius: enllacen a una web externa o a un document. No cal donar-los un format especial.
- Enllaços que conviden a fer una acció: com ara emplenar un formulari o visualitzar un vídeo. Són els d’aquest tipus els que poden ser interessants que destaquin a la pàgina.
Per posar el format de botó cal:
- Seleccionar el text de l’enllaç
- Inserir l’enllaç mitjançant el botó d’inserir vincle:

- Amb el text encara seleccionat triar l’estil “Botó taronja”. Veureu que aquest estil només es pot triar quan el text té un enllaç.
Atenció: al contrari que amb els altres estils, quan marquem un text amb l’estil del botó taronja, en la finestra de l’editor de text no s’observarà cap canvi.
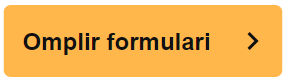
En aquest cas veureu els canvis en l’entorn de proves. El botó es visualitza amb el format següent:
Us animem a que aneu provant els nous estils quan tingueu oportunitat i perdeu les velles costums. Quin dels nous estils us serà de més utilitat? Creieu que hauríem d’afegir-ne algun més?