Els menús permeten la navegació entre diferents conjunts d’elements de la vostra pàgina.
Els menús més habituals d’un web són:
- Menú principal
- Menú d’idiomes
- Menú de xarxes socials
Menú principal
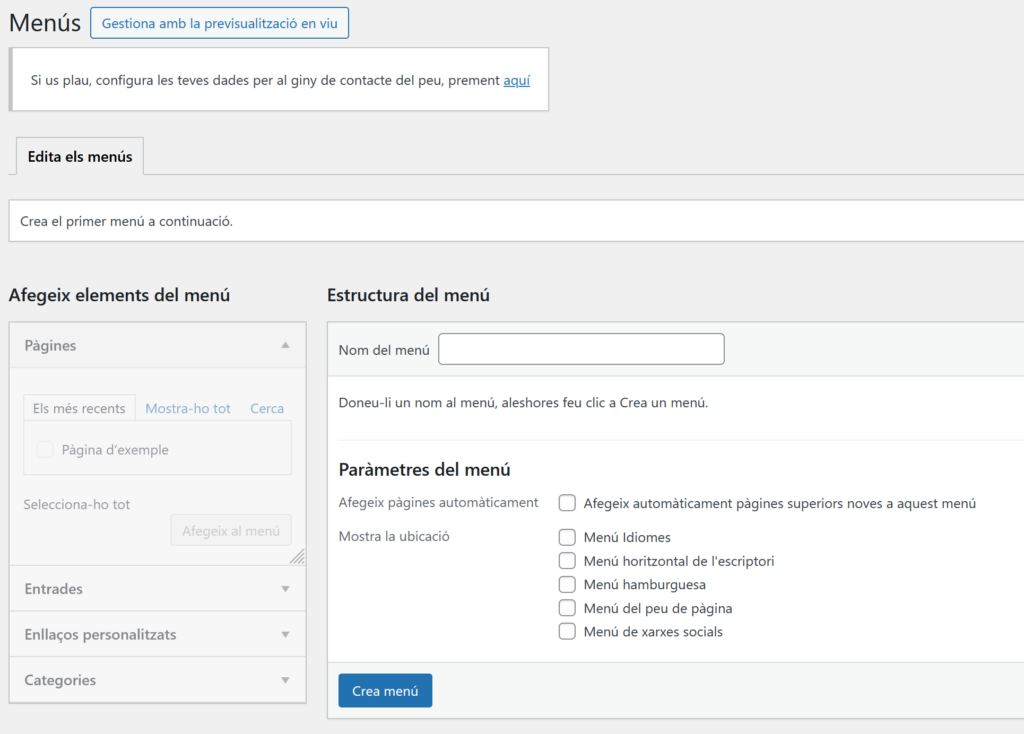
El menú principal permet navegar per les principals seccions del web. Heu de crear aquest menú a l’apartat Aparença >Menús

Trieu aquí el nom que voleu donar al vostre menú principal i assigneu-li una ubicació.
El tema Webs de la UAB preveu dues possibles ubicacions per al menú principal: Menú horitzontal de l’escriptori i Menú d’hamburguesa.
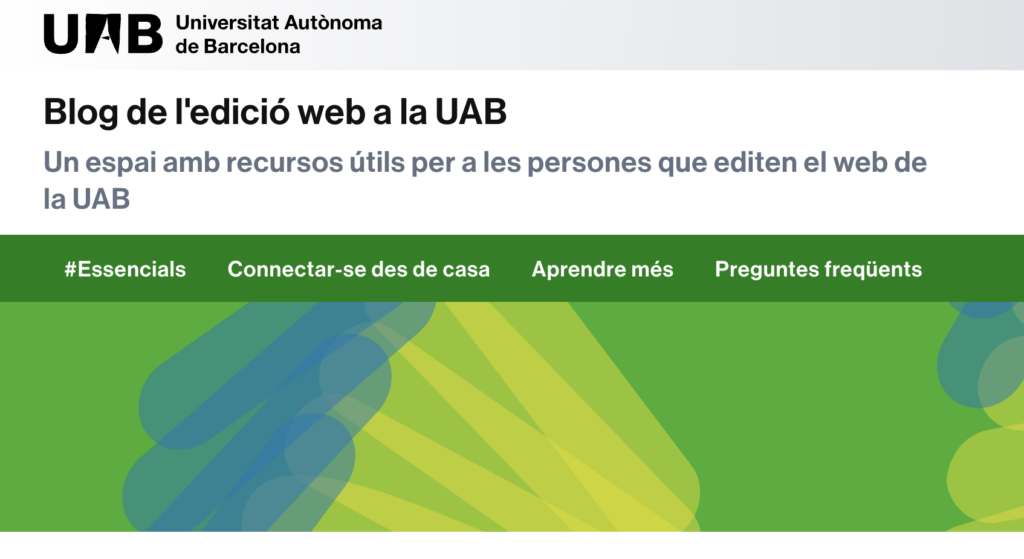
Menú horitzontal de l’escriptori mostra el menú a una franja de color verd situada immediatament a sobre de la imatge de la capçalera:

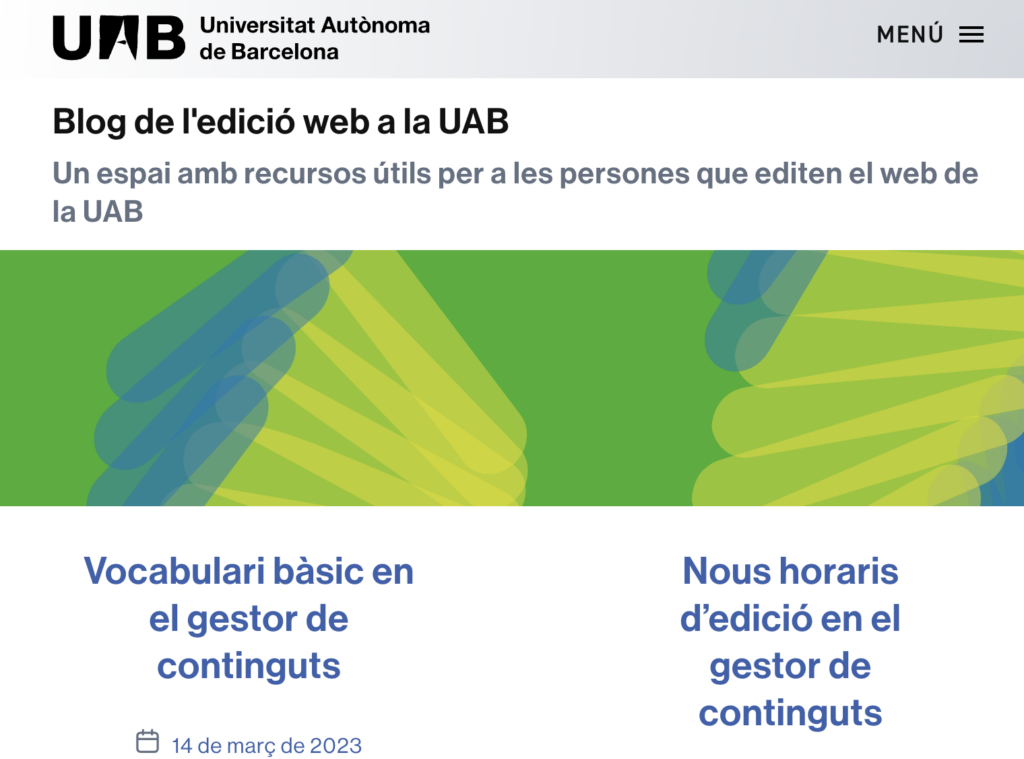
Menú d’hamburguesa mostra el menú en un llistat vertical que es pot desplegar en clicar la icona hamburguesa a la part superio dreta de la pàgina. Aquesta ubicació del menú és recomanable quan el nostre menú principal està format per moltes seccions i ocuparien més d’una línia a la ubicació Menú horitzontal de l’escriptori .

La ubicació Menú horitzontal de l’escriptori es converteix automàticament en un Menú d’hamburguesa quan la mida de la pantalla es redueix.
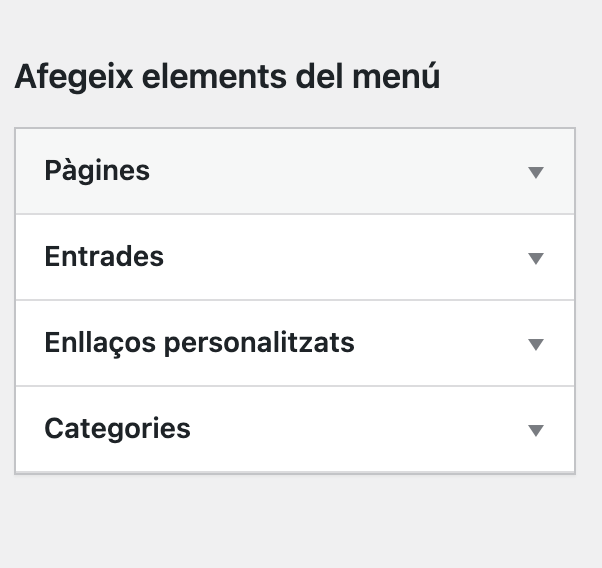
Un cop creat el menú, podem afegir-hi els elements que volem que mostri: pàgines, entrades, enllaços personalitzats o categories.

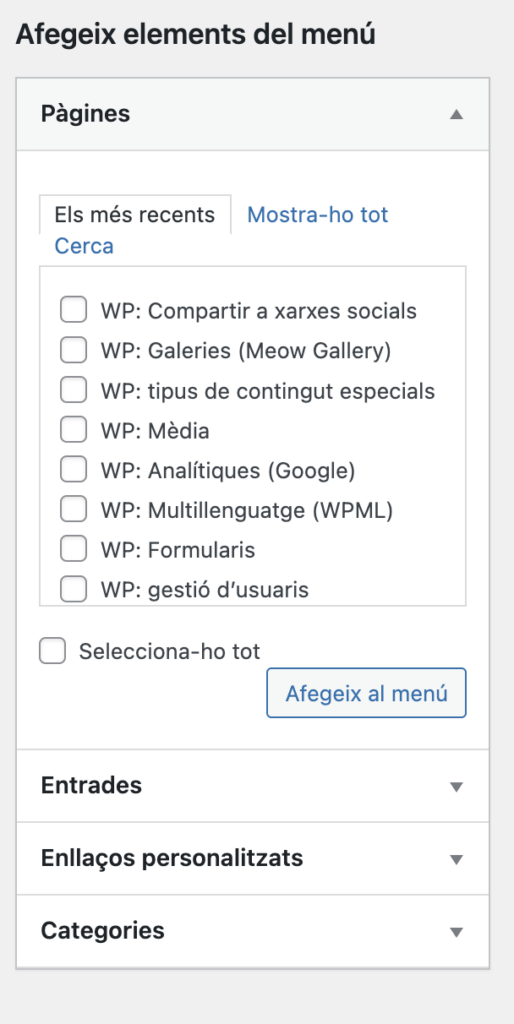
Pàgines al menú principal
Podeu marcar l’opció Afegeix automàticament pàgines superiors noves a aquest menú per tal que quan creeu una nova pàgina s’afegeixi automàticament al menú.
O bé, podeu triar de la secció Pàgines, aquelles pàgines que voleu mostrar al menú marcant les caselles i prement el botó Afegeix al menú. Recordeu desar el menú per tal que es desin aquests canvis.

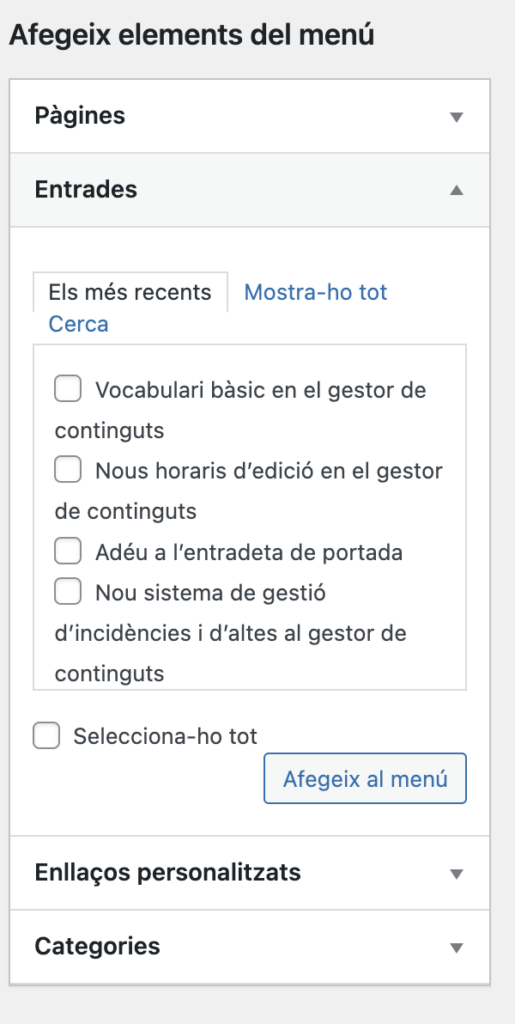
Entrades al menú principal
Podeu afegir entrades concretes al menú desplegant la secció Entrades i seleccionant l’entrada que voleu incloure.

Enllaços personalitzats
Podeu afegir una adreça web com un element del menú. proporcioneu un text descriptiu del destí d’aquest enllaç al camp Text de l’enllaç que es mostrarà al menú.
Podeu fer servir aquesta opció per crear apartats del menú que no porten a enlloc, que funcionen com a agrupador.
Per fer-ho, creeu un enllaç d’aquest tipus i a la URL assigneu-li el caràcter “#”.

Categories
Aquest tipus d’element afegeix un enllaç al menú que porta a una pàgina on es mostren totes les entrades d’una categoria que podem seleccionar del llistat de categories del web. Hi ha una pàgina per a cadascuna de les categories existents.

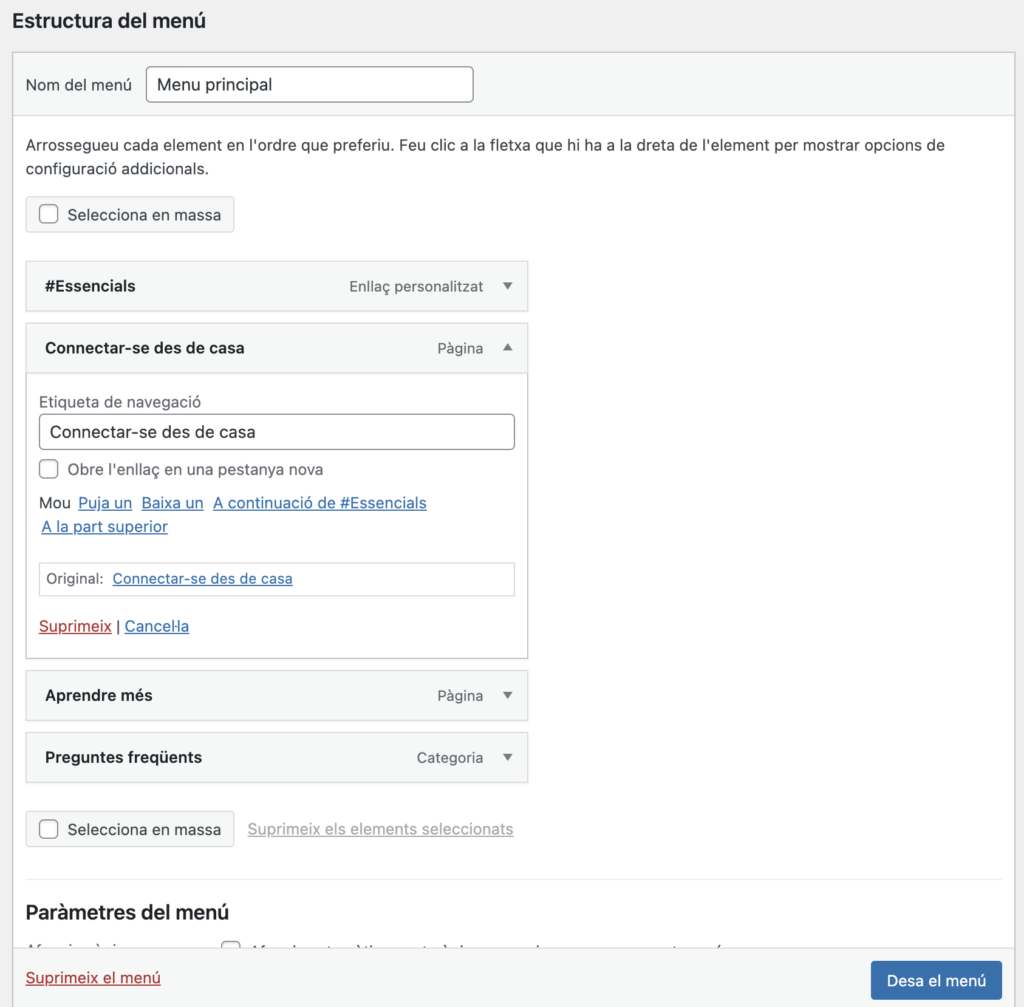
Estructura del menú
A la secció Estructura del menú podeu ordenar els elements del menú i crear la jerarquia amb què voleu que es mostrin els elements arrossegant-los i deixant-los anar a la ubicació que desitgeu.
Si desplegueu cadascun dels elements del menú, podeu canviar el nom que es mostrara al menú per a aquest element canviant el camp Etiqueta de navegació. En aquest mateix panell podeu marcar si voleu que aquest apartat del menú es mostri en una nova finestra del navegador i podeu també eliminar-lo del menú.

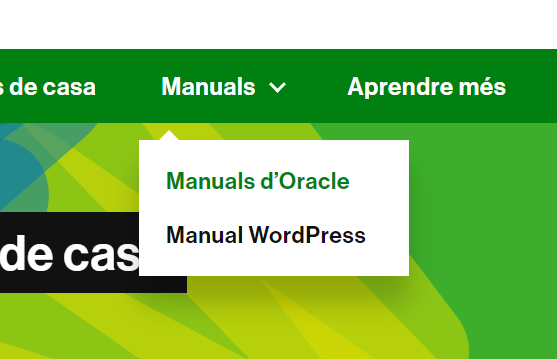
En ocasions, ens interessa crear un apartat del menú que fa d’agrupador de subapartats però que no té contingut. Podem fer-ho creant un enllaç personalitzat per al menú en què la URL es substitueix per “#”
Si l’apartat “manuals” d’aquest exemple no té contingut propi, podem crear-lo com un enllaç personalitzat.


En aquest cas, a la URL de l’enllaç, escriurem “#” i al text de l’enllaç, el text que volem que aparegui al menú.
Menú d’idiomes
Per tal de mostrar un menú que permeti navegar entre els diferetns idiomes d’una pàgina, cal primer activar l’extensió que habilita el multillenguatge d’un web.
Per a més informació sobre aquesta opció i el seu menú, aneu a WP: Multillenguatge /WPML)
Menú de xarxes socials
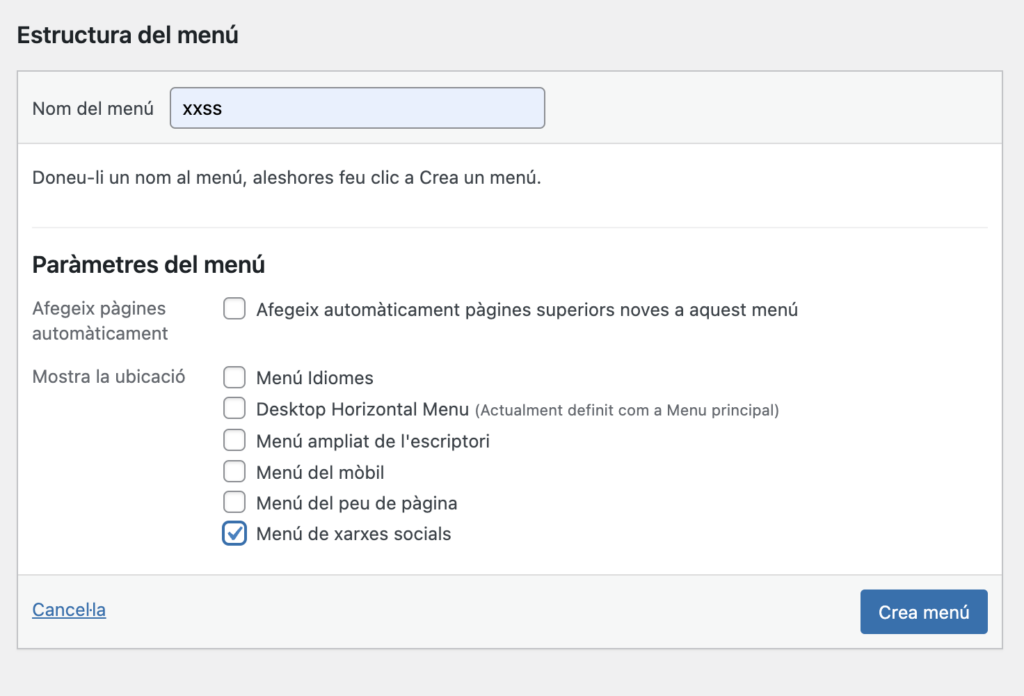
Podeu mostrar també un menú amb l’accés a les vostres xarxes socials. Per fer-ho, creeu un nou menú amb l’opció creeu-ne un de nou i doneu-li un nom a aquest menú.

Seleccioneu la ubicació Menú de xarxes socials.

Per tal d’afegir elements a aquest menú, cal que desplegeu la secció Enllaços personalitzats.
Introduïu una a una les adreces de les vostres xarxes socials i doneu un text de l’enllaç addient.

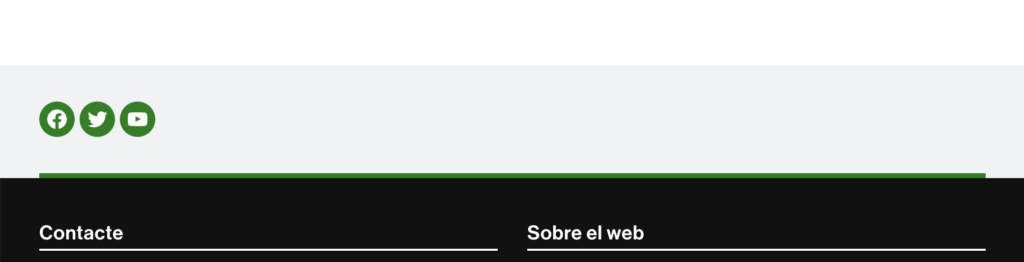
La ubicació xarxes socials es mostra en una franja grisa entre el contingut de la pàgina i el peu de pàgina i es mostra els elements del menú com un llistat d’icones. Si les URL del menú que mostreu en aquesta ubicació corresponen a les URL de les principals xarxes socials, les icones que es mostren corresponen a cadacuna d’elles. En cas contrari, es mostra una icona genèrica enllaç.
Aquí teniu un llistat de les icones de xarxes socials disponibles:
- CodePen
- Digg
- Dribbble
- Dropbox
- Email (mailto: links)
- Flickr
- Foursquare
- GitHub
- Google+
- Path
- Polldaddy
- RSS Feed (URLs with /feed/
- Spotify
- Skype
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- WordPress
- YouTube