De vegades per a que s’entengui millor el nostre missatge haurem d’inserir les imatges enmig d’un fragment de text. Per fer-ho bé caldrà seguir un procediment que canviarà en funció del model del vostre site.
Abans de tot, esbrina el model de site amb el qual treballes.
Inserir imatges en pàgines del model VA
- Donar d’alta la imatge mitjançant un asset de tipus Multimèdia, definició Imatge.
- Una vegada tinguem l’asset fet, el tanquem amb el botó Inspeccionar:

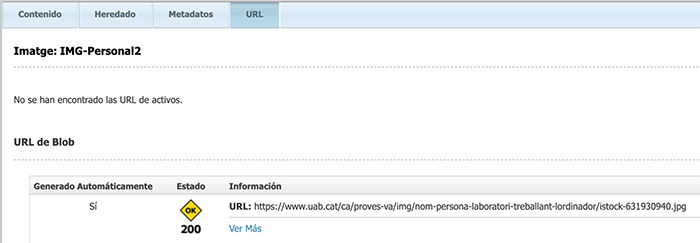
- Anem a la pestanya “URL” i copiem l’adreça però a partir de la carpeta d’idioma.

Per exemple, de la URL següent:
https://www.uab.cat/ca/proves-va/img/nom-persona-laboratori-treballant-lordinador/istock-631930940.jpg
Copiaríem a partir de /ca/, és a dir: /ca/proves-va/img/nom-persona-laboratori-treballant-lordinador/istock-631930940.jpg - Anem a l’asset on volem inserir la imatge i fem clic al quadre de l’editor de text. Posem el cursor en el lloc on volem que es carregui la imatge i cliquem el botó “Imagen”.

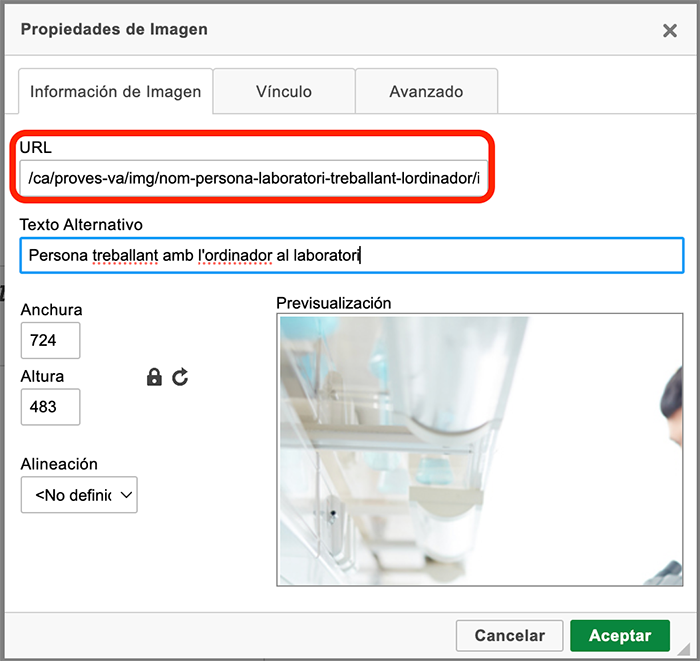
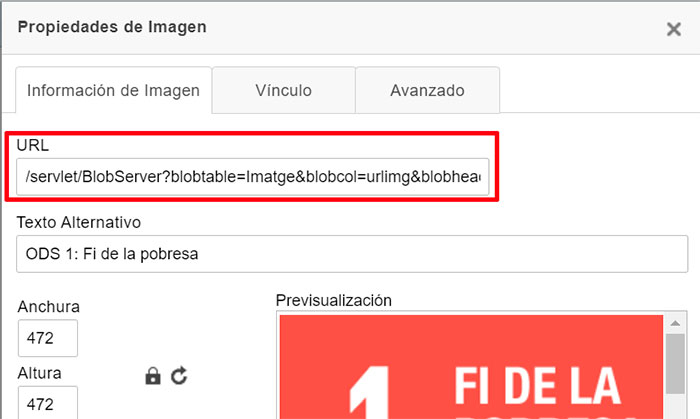
- S’obrirà una finestra i allà haurem d’enganxar la url de la imatge, a l’espai següent:

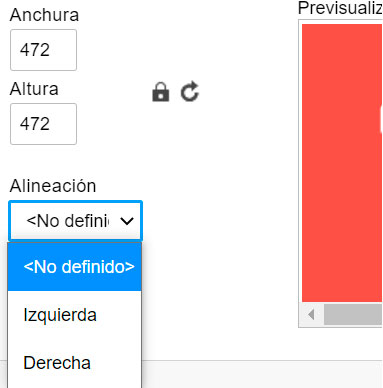
És obligatori emplenar el camp “Texto Alternativo”. Aquest text haurà de ser una breu descripció del que es veu a la imatge. - Si volem que la imatge s’alineï a l’esquerra o a la dreta, obriu el desplegable “Alineació”.

Inserir imatges en pàgines del model RWD
- Donar d’alta la imatge al gestor.
- Una vegada s’hagi guardat l’asset, donar al botó “Previsualizar”.

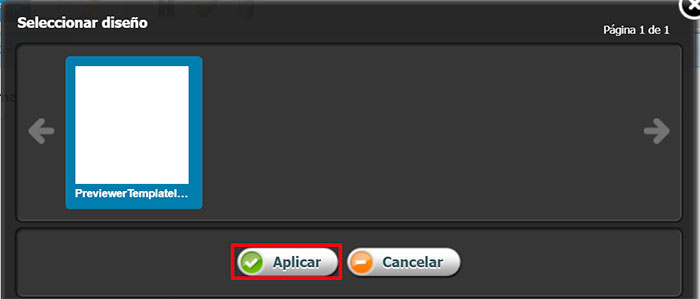
- Apareixerà la finestra següent on caldrà marcar en blau el nom de la plantilla i després prémer el botó “Aplicar”:

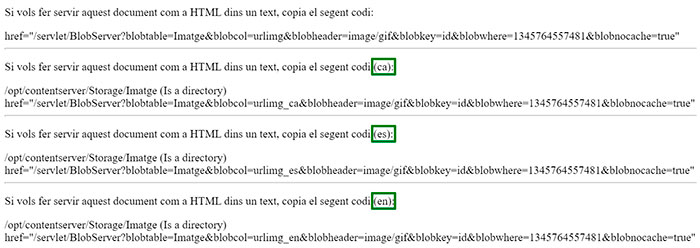
- A la pantalla que es carregarà, baixeu fins a sota de les imatges, fins l’apartat que diu “Si vols fer servir aquest document com a HTML dins un text, copia el següent codi:” i copieu el tros que hem marcat en verd (és a dir, el text que hi ha entre les cometes “”, inclou la barra inicial /):

Atenció! Si teniu una imatge per idioma, llavors tindreu una url diferent per cada idioma, heu de copiar l’enllaç corresponent als camps (ca), (es) i (en).
- Anem al text genèric on volem afegir la imatge, posem el cursor allà on volem que surti la imatge i cliquem al botó següent:

- S’obrirà una finestra i allà haurem d’enganxar la url de la imatge, a l’espai següent:

És obligatori informar el camp “Texto Alternativo”. - Si volem que la imatge s’alineï a l’esquerra o a la dreta, obriu el desplegable “Alineació”.

- Finalment, premeu el botó “D’acord”.
Consideracions finals
Com veureu, aquest procediment ens permet inserir més d’una imatge. El que podeu fer és primer donar d’alta totes les imatges, apuntar-vos les url en un bloc de notes i després les podeu afegir al text genèric d’una sola vegada.
La contra d’aquest procediment és que les imatges no estaran directament vinculades a l’asset del text genèric i per tant, quan aproveu per publicar el text no es recordarà de demanar-vos que publiqueu les imatges. Haureu de recordar-vos de publicar el text i totes les imatges que hàgiu fet.
