
La versió UAB de WordPress permet la configuració de la visualització de diferents elements de la vostra pàgina web. Podeu trobar les opcions personalitzables a aparença > personalitza.
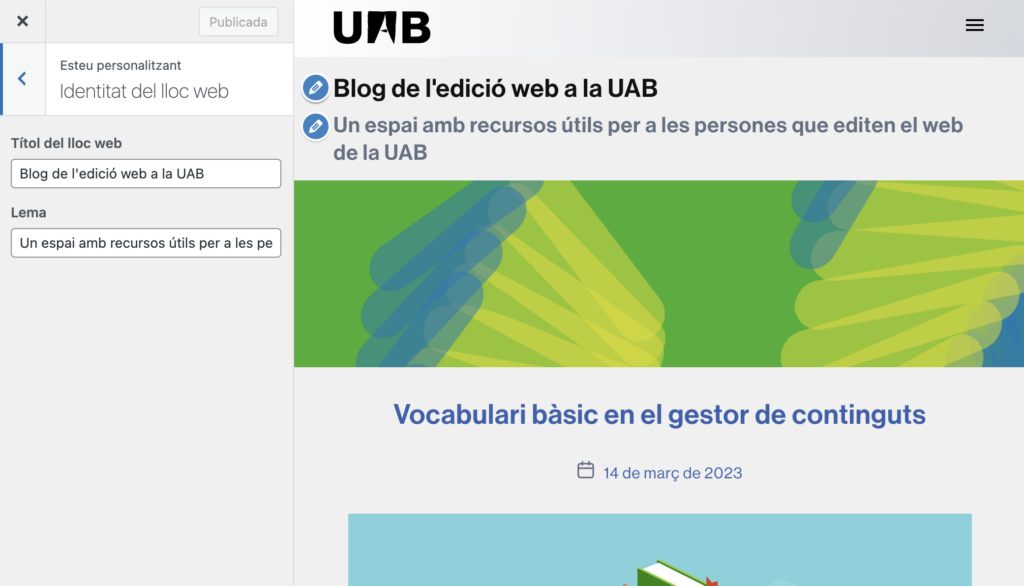
Identitat del lloc web
Aquí podeu canviar el títol i el lema del web. El lema és una petita descripció, d’una a dues línies, del lloc web.

Imatge de fons
Aquí podeu modificar la imatge predeterminada de la capçalera i mostrar-la en una de les variants permeses: ajustant la mida de la imatge a l’espai destinat a la imatge de la capçalera, en la mida original de la imatge, en la mida original i repetida fins omplir l’espai destinat a la imatge de la capçalera i aliniar-la a la dreta, esquerra o centrada.
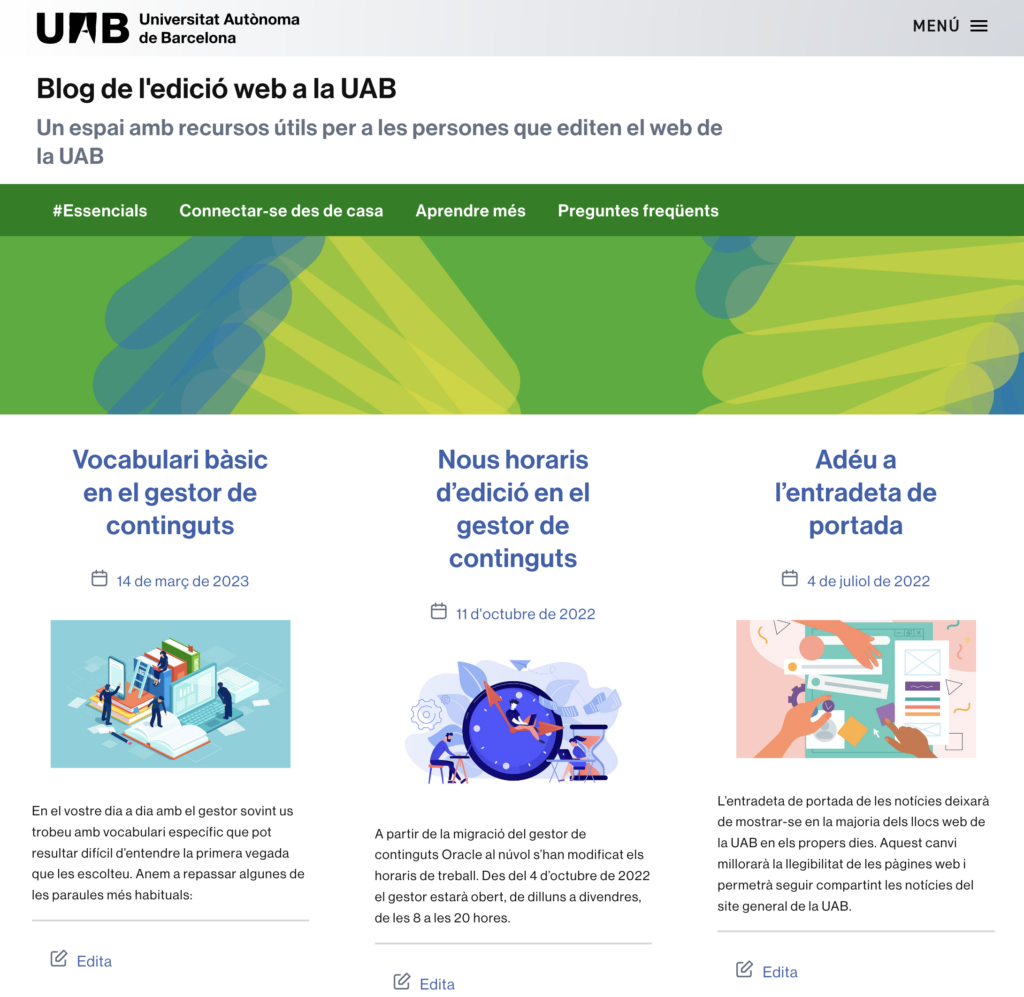
L’alçada de la imatge que es mostrarà és de 190 px, però l’amplada dependrà de l’amplada del navegador que s’utilitzi per visualitzar la pàgina, no té una mida fixa. Per aquest motiu, a la capçalera recomanem que preveieu aquesta possibilitat.

Menús
En aquest apartat es mostren els menús creats per a la vostra pàgina i les ubicacions on es poden mostrar. Malgrat que podeu utilitzar qualsevol de les ubicacions per a qualsevol menú, els estils de cada una de les ubicacions estan pensats per mostrar un tipus de menú concret.
Les ubicacions per col·locar menús són:
- menú idiomes
- menú horitzontal d’escriptori
- menú hamburguesa
- menú de peu de pàgina
- menú de xarxes socials
La ubicació idiomes es mostra a sobre de la capçalera del lloc web, espai que s’utilitza de forma habitual per mostrar els diferents idiomes d’una pàgina, i mostra els elements del menú com un llistat horitzontal de color gris sobre blanc.

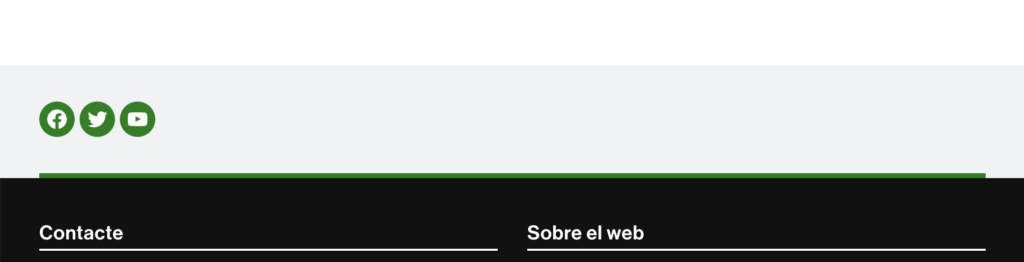
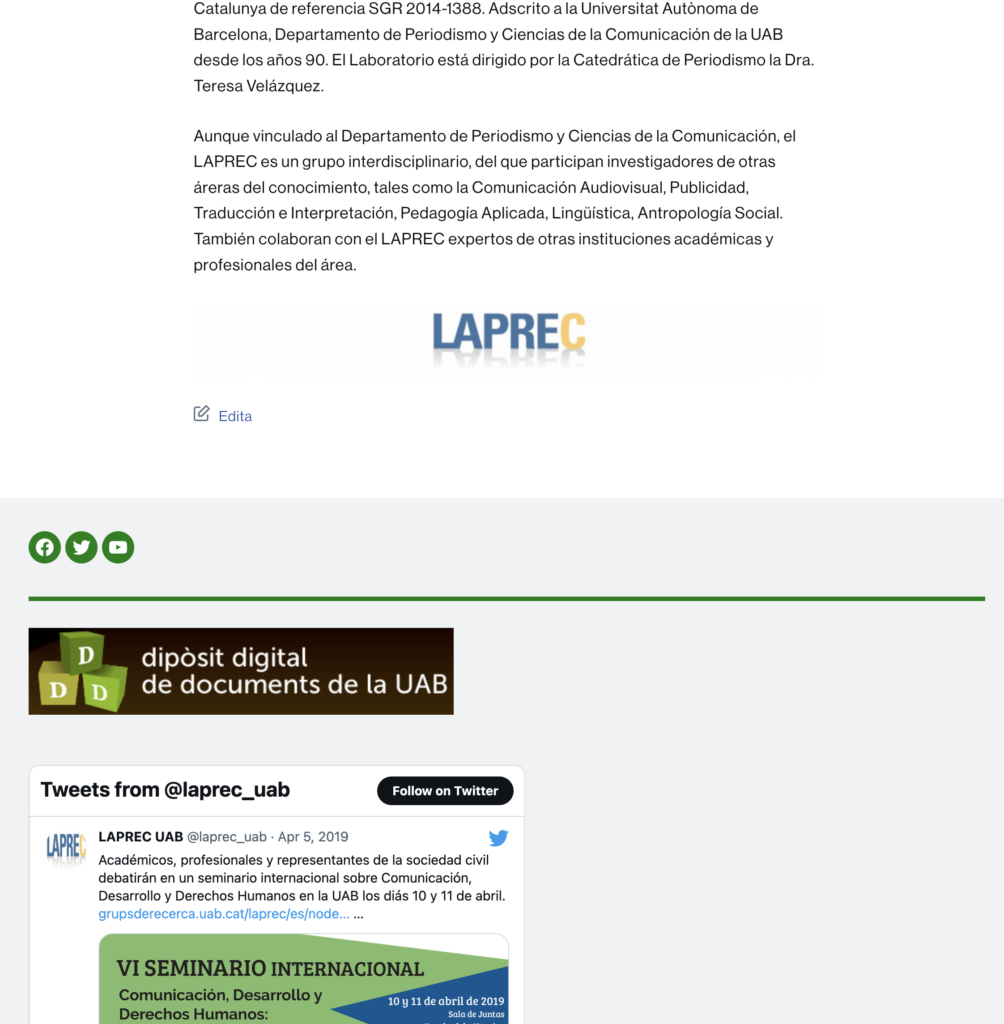
La ubicació xarxes socials es mostra en una franja grisa entre el contingut de la pàgina i el peu de pàgina i es mostra els elements del menú com un llistat d’icones. Si les URL del menú que mostreu en aquesta ubicació corresponen a les URL de les principals xarxes socials, les icones que es mostren corresponen a cadacuna d’elles. En cas contrari, es mostra una icona genèrica enllaç.
Aquí teniu un llistat de les icones de xarxes socials disponibles:
- CodePen
- Digg
- Dribbble
- Dropbox
- Email (mailto: links)
- Flickr
- Foursquare
- GitHub
- Google+
- Path
- Polldaddy
- RSS Feed (URLs with /feed/
- Spotify
- Skype
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- WordPress
- YouTube

Les altres tres ubicacions estan pensades per mostrar el menú principal del web: menú horitzontal d’escriptori, que es mostra en una franja verda sota del títol del web, menú hamburguesa, que es mostra com un desplegable a la part superior de la capçalera i es útil quan el llistat del menú principal és massa llarg com per mostrar-lo a la franja verda i menú de peu de pàgina, que es mostra després del contingut principal de la pàgina i és útil quan els continguts de les pàgines són molt extensos i volem proporcionar la navegació principal també al final de la pàgina.



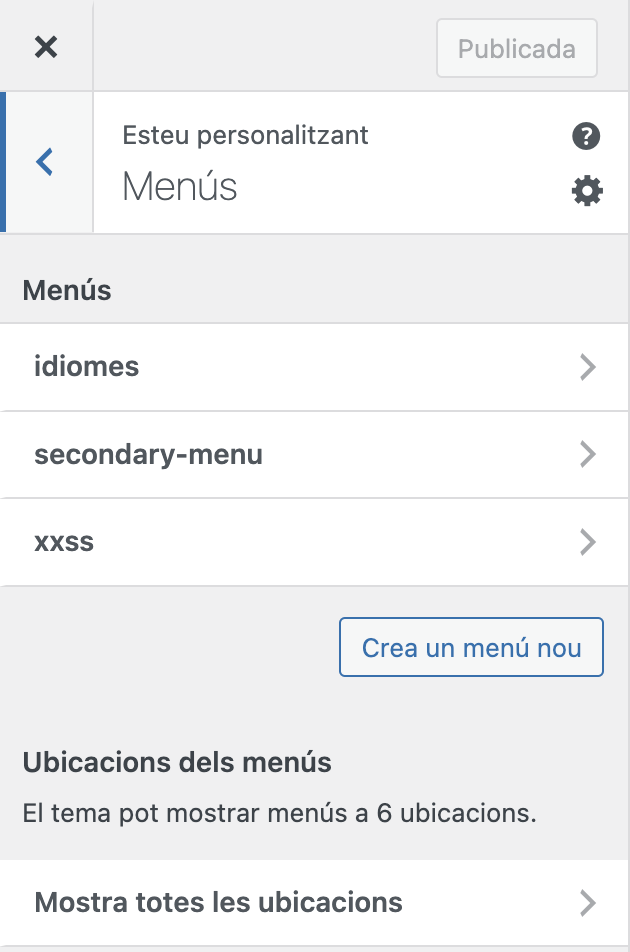
En entrar a l’apartat Menús de la personalització, veureu un llistat dels menús que teniu definits i la possibilitat de crear-ne de nous.

Anant a Mostra totes les ubicacions, veureu el llistat d’ubicacions on podeu col·locar els menús existents. El nom de la ubicació correspon al tipus de menú que està pensat col·locar-hi.
El servei de Webs UAB només permet l’ús del tema Webs UAB. S’ha desenvolupat a la Unitat de Web, seguint el llibre d’estil de la UAB i pensant en l’accessibilitat dels continguts. Per aquest motiu, per exemple, la mida de lletra mínima que permet aquest tema, és de 18px, el color principal dels diferents elements és el verd i l’amplada predeterminada del bloc de contingut principal és de 700 px.
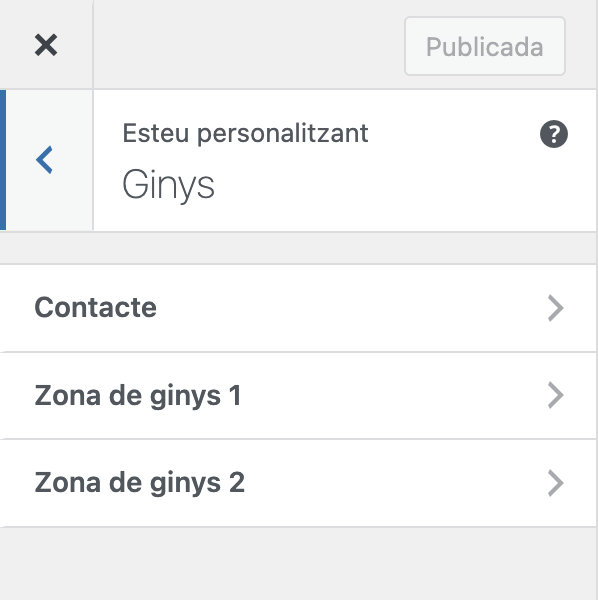
Zones de ginys
A les zones de ginys, podeu posar-hi qualsevol dels blocs de contingut que podeu posar a la zona de contingut habitual.
Les àrees de ginys són parts globals del disseny del lloc web que poden acceptar blocs. Això depèn del tema, però són parts comuns com ara la barra lateral o el peu de pàgina. En el tema Webs UAB, hi ha dues zones que permeten la inclusió de ginys: la barra lateral dreta i el peu de pàgina. En ambdos casos, hi ha dues zones de ginys. En la barra lateral dreta es mostren una damunt de l’altra, mentre que en el peu de pàgina es mostren una al costat de l’altra.



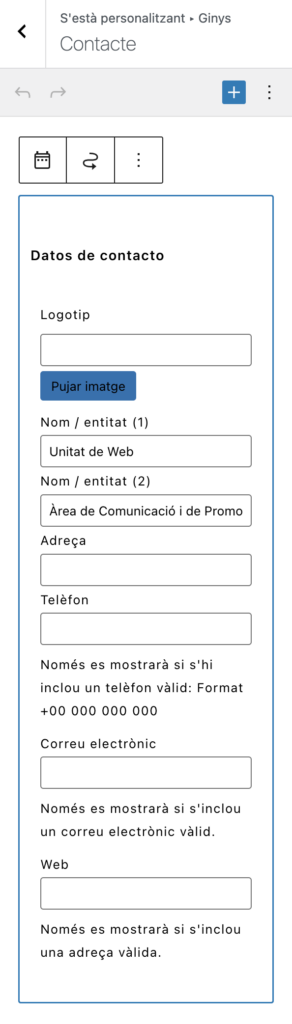
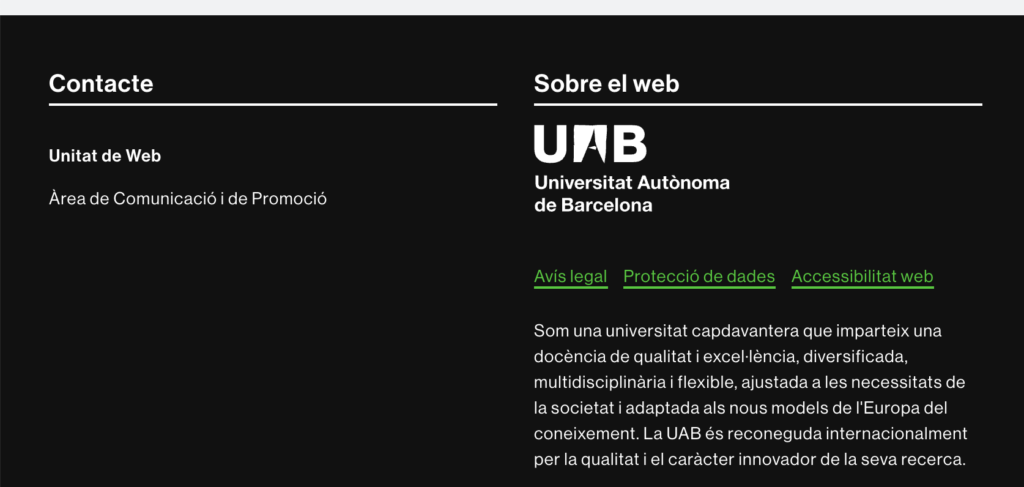
El tema Webs UAB té predefinit una zona addicional de ginys que es mostra al peu final de la pàgina, a la franja negra i que està pensada per a mostrar les dades de contacte.


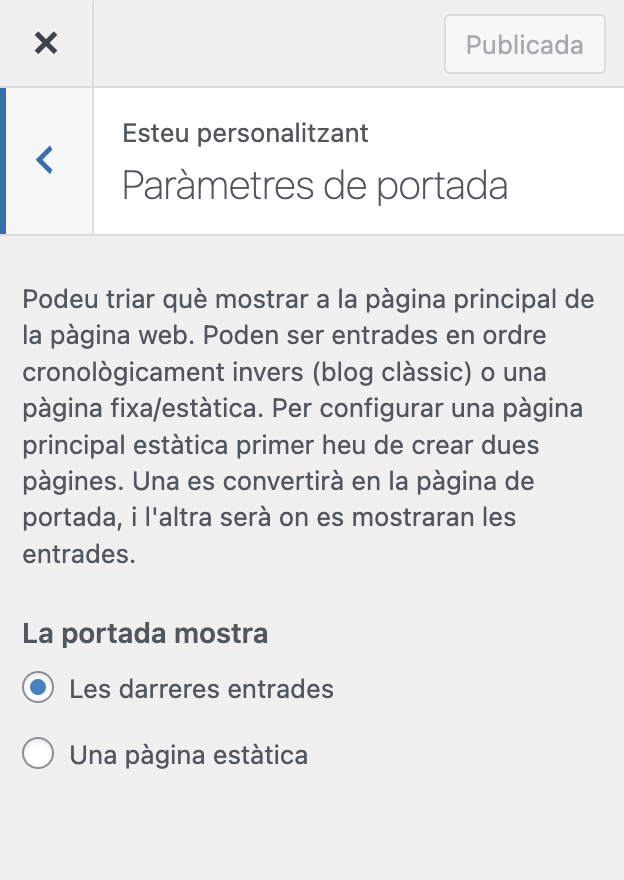
Paràmetres de portada

Aquí podeu triar la pàgina que es mostrarà com a inici del vostre lloc web i que correspon també al destí en clicar el títol del web.
Podeu triar o bé una pàgina estàtica o bé una pàgina que mostri les últimes entrades, de manera que en entrar al lloc web aparegui aquest llistat.