Webs UAB incorpora l’extensió Gravity forms que podeu activar al llistat d’extensions disponibles, per a la inserció, configuració i edició de formularis web. En activar aquesta extensió, a les opcions d’administració tenim disponible la secció formularis.

A la secció formularis, apareix el llistat de formularis existents i l’opció de crear-ne un de nou a través del botó Afegir nou.
Per crear un nou formulari, cal assignar-li un nom i, opcionalment, una descripció que ens ajudarà a localitzar-lo.

En crear el formulari, apareixerà la pantalla d’edició de formularis des d’on es dissenya el formulari arrossegant i deixant anar els camps disponibles al lateral dret.

Tipus de camp
Camps estàndard
En aquest apartat hi ha els camps i les utilitats bàsiques de qualsevol formulari.
- Una sola línia de text: permet que l’usuari introdueixi dades de qualsevol tipus, sense format.
- Paràgraf de text: igual que la línia de texrt, però la caixa d’introducció de text és més gran i facilita la redacció.
- Nombre: permet que l’usuari introdueixi una dada de tipus numèrica
- Desplegable: permet que l’usuari trii una opció de les disponibles
- Botons d’opció: permet que l’usuari trii una opció de les disponibles
- Selector: permet que l’usuari trii una o més opcions de les disponibles
- Pàgina (separadora): Permet organitzar el formulari per pàgines. Si a una pàgina hi ha un camp erroni o obligatori sense omplir, no permet que l’usuari avanci en el formulari.
- Ocult: Es tracta d’un camp ocult per a l’usuari però s’envia amb l’enviament del formulari. Pot ser útil per organitzar les respostes de formularis semblants.
- Secció: Un separador que permet escriure encapçalaments per dividir el formulari en seccions.
Camps avançats
Són camps bàsics però que tenen alguna funcionalitat addicional, com el format d’entrada.
- Nom: Es un conjunt de camps predefinits per tal que l’usuari introdueixi nom i cognoms.
- Data: permet la selecció d’una data en un calendari deplegable
- Hora: permet la introducció d’una hora
- Adreça: Un conjunt de campe ue permet introduir informació sobre ciutat, codi postal, país…
- Correu electrònic: permet introduir un correu electrònic en el format addient
- CAPTCHA: Permet afegir seguretat al formulari per evitar spam. Els formularis creats amb gravity forms, permeten configurar tambñe la seguretat a l’apartat de configuració.
- Telèfon: camp dissenyat per tal que l’usuari pugui introduir un número de telèfon. Web: camp que permet introduir una adreça web
- Puja l’arxiu: camps que permet que l’usuari adjunti un o més arxius.
- Lista: permet que l’usuari creii una llista d’elements de text
- Multiselecció: permet que l’usuari trii més d’una opció de la llista. Aquesta opció no és accessible per teclat, i per tant us recomanem que utillitzeu una altra de les disponibles.
- Consentiment: afegeix una casella de verificació de consentiment.
Camps d’entrada
Aquestas camps permeten crear un formulari per recollir la informació per crear una entrada del web.
- Títol: camp per introduir el títol de l’entrada
- Extract: camp per introduir l’extracte de l’entrada
- Categoria: desplegable per seleccionar les categories a les que pertany l’entrada.
- Camp Personalizat: camp del tipus que triis.
- Cos: contingut de l’entrada
- Etiquetes: etiquetes assignades a l’entrada
- Imatge destacada: campe per carregar un arxiu d’imatge que es mostrarà com a imatge destacada de l’entrada.
Camps de preu
Aquests camps permeten assignar preu a productes i calcular-ne el total.
- Producte: camp per descriure el producte
- Opció: camp per descriure les opcions del producte
- Total: camp que mostra la suma dels productes que ha seleccionat l’usuari
- Quantitat: camp per seleccionar el nombre d’unitats de cada producte
- Enviament: camp per exposar el preu de l’enviament dels pSirve para exponer el precio que le costará al usuario el envío de los productos.
Configuració dels camps
Cadascun dels camps que es poden incloure en la creació d’un formulari té opcions de configuració que són específiques de la seva finalitat. Aquí explicarem un exemple de configuració: el camp paràgraf de text.
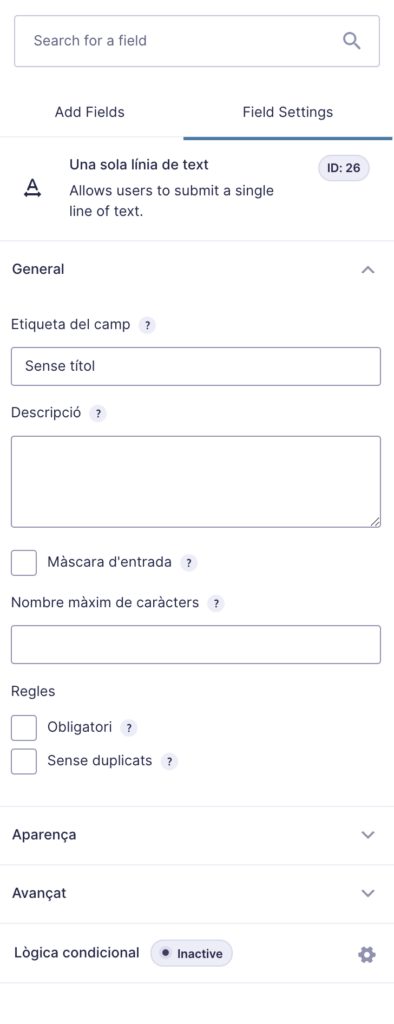
General

En seleccionar un camp del tipus paràgraf de text, a la barra lateral es mostra l’apartat de configuració (Field settings) d’aquest camp.
- Etiqueta del camp: títol del camp.
- Descripció: descripció del camp. Permet mostrar instruccions sobre quin tipus d’informació es demana en el camp
- Màscara d’entrada: mitjançant les màcares, pots canviar el comportament del camp per tal que només accepti alguns formats determinats. Per exemple, un número de 5 dígits.
- Nombre màxim de caràters: nombre màxim de caràcters que l’usuari podrà introduir.
- Obligatori: farà que el camp sigui obligatori i no deixarà que l’usuari enviï el formulari fins que s’ompli.
- Sense duplicats: no permetrà que s’introdueixin valors que ja existeixen a la base de dades per a aquest camp.
Aparença del camp
Sota de les opcions generals, podeu desplegar les opcions d’aparença del camp, que us permetran configurar com es visualitza aquest camp. Malgrat que podeu amagar l’etiqueta amb el títol del camp, aquesta opció no és recomanable per accessibilitat ja que els usuaris tenen menys informació sobre els camps que estan omplinti els lectors de pantalla per a persones invidents no poden reconèixer la finalitat del camp.
El missatge persnalitzat de validació és el missatge que es mostrarà a l’usuari en el cas que ompli el camp de forma incorrecta i hauria de donar instruccions de com corregir-ho.


Avançat
En aquest aparat es poden configurar les següents opcions:

- Etiqueta de camp d’administració: Permet modificar el nom de l’etiqueta que apareix en l’administració per a aquest camp.
- Valor Predeterminat: Permet establir un valor del camp que s’enviarà en cas que l’usuari no ho modifiqui.
- Habilitar mode contrasenya: permet que no es visualitzin els caràcters mentre l’usuari els està introduint.
- Visibilitat: permet mostrar o ocultar el camp
- Permetre que el camp es pugui poblar automàticament: amb informació que s’ha recollit prèviament.
- Activar lògica condicional: aquesta opció permet modificar el que l’usuari veu del formulari depenent del que hagi seleccionat en camps anteriors .

En qualsevol moment podeu desar el formulari.
A la part superior del formulari, teniu les opcions generals de configuració del formulari i l’accés als registres que s’han creat amb l’enviament per part dels usuaris.

A la configuració, podeu triar opcions generals de visualització del formulari, l’opció de permetre que l’usuari desi temporalment el formulari i el continui omplint més endavant abans d’enviar-lo, limitar el nombre de respostes del formulari, l’activació del formulari a durant unes dates determinades, i l’opció de seguretat antibrossa.
Us recomanem que marqueu aquesta opció de seguretat ja que funciona independentment de que l’usuari hi interaccioni ( a diferència del capcha) i no genera problemes d’accessibilitat.
L’opció de transicions animades fa que els camps es mostrin o ocultin d’auesta forma quan hi ha lògica condicional.


Un cop heu creat un formulari, el podreu incloure a qualsevol zona on podeu incloure un bloc, buscant el tipus de bloc gravity forms i seleccionant el formulari que desitgeu de la llista disponible.