Són assets que només estan a les pàgines de portada. Serveixen per configurar els elements que apareixen en la portada, és a dir, les notícies, els botons i els quadres destacats.

El nom el comencem amb el prefixe “FILA_”. Normalment ja tenim les files preconfigurades quan es crea un nou web i no en creem de noves. Només hem d’anar actualitzant-ne el contingut. Per exemple, amb les notícies, quan volem posar una notícia a la portada editem la fila d’actualitat que ja existeix i hi afegim la nova notícia, canviem l’ordre o traiem les antigues.
Si necessiteu afegir o treure elements FILA a la vostra portada, ho podem demanar a la Unitat de Web perquè es valori la viabilitat de la idea.
Per mantenir la informació d’una fila actualitzada, és necessari que hi afegiu o traieu elements, això ho podeu fer editant la fila en qüestió. A la configuració de la fila es permet que el fons de la fila tingui diversos colors predefinits de la paleta de colors corporativa. Podeu configurar més qüestions, en funció del tipus de fila:
Fila carrusel
Alguns llocs web contenen una fila a la part superior que permet incorporar l’asset Enllaç configurat amb imatges de gran format o bé vídeos, amb un petit text i l’enllaç que normalment porta l’usuari cap a alguna pàgina interior o alguna notícia.Malgrat que la fila permet col·locar més d’un element, es recomana posar-ne només un i anar-lo canviant periòdicament (per no penalitzar el rendiment de la pàgina i per oferir una bona usabilitat).

Fila notícies
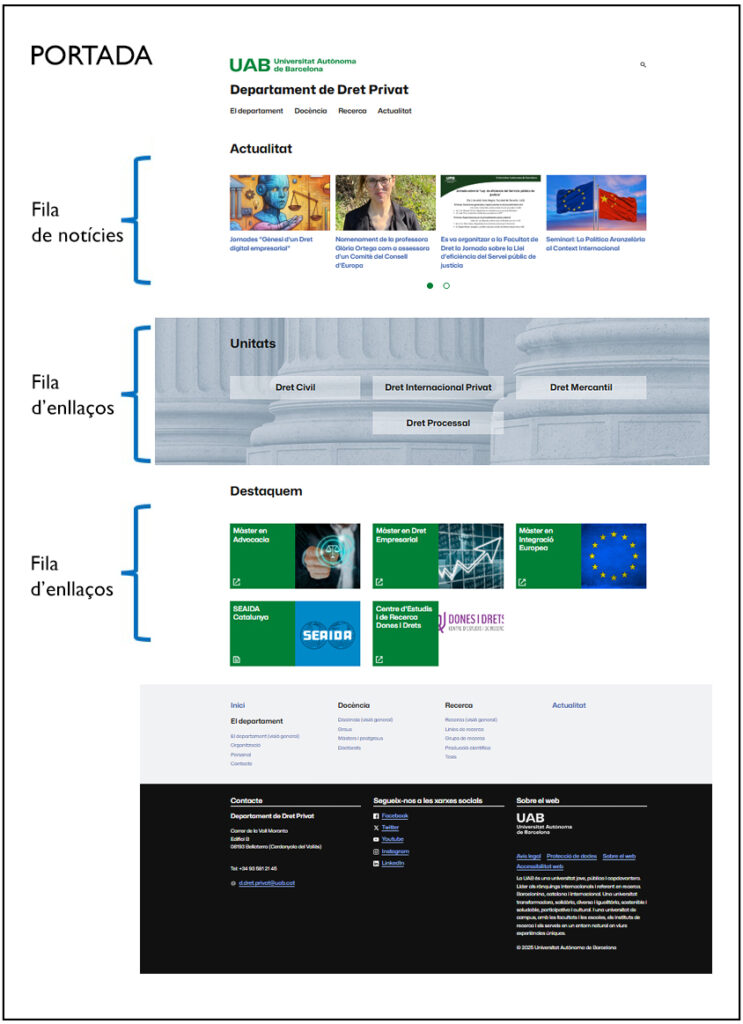
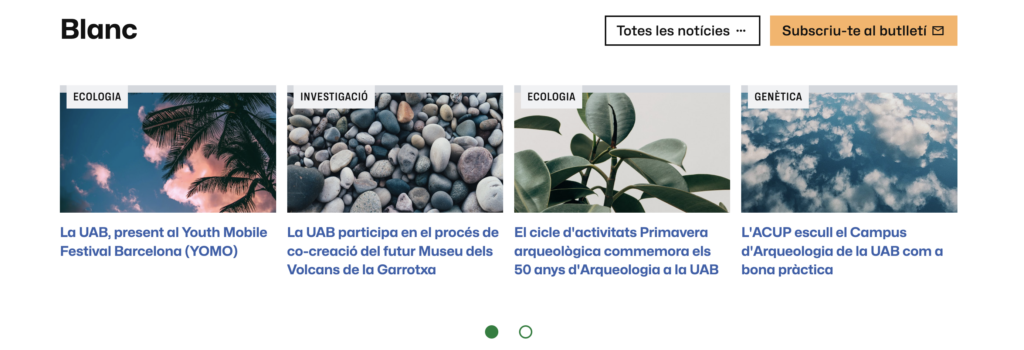
La fila de notícies permet afegir i treure assets de tipus Actualitat (Notícia), per poder decidir en quin ordre es mostren les notícies a la portada del lloc web. Es recomana no superar les 8 notícies a la portada per no penalitzar el rendiment de la pàgina i per oferir una bona usabilitat.
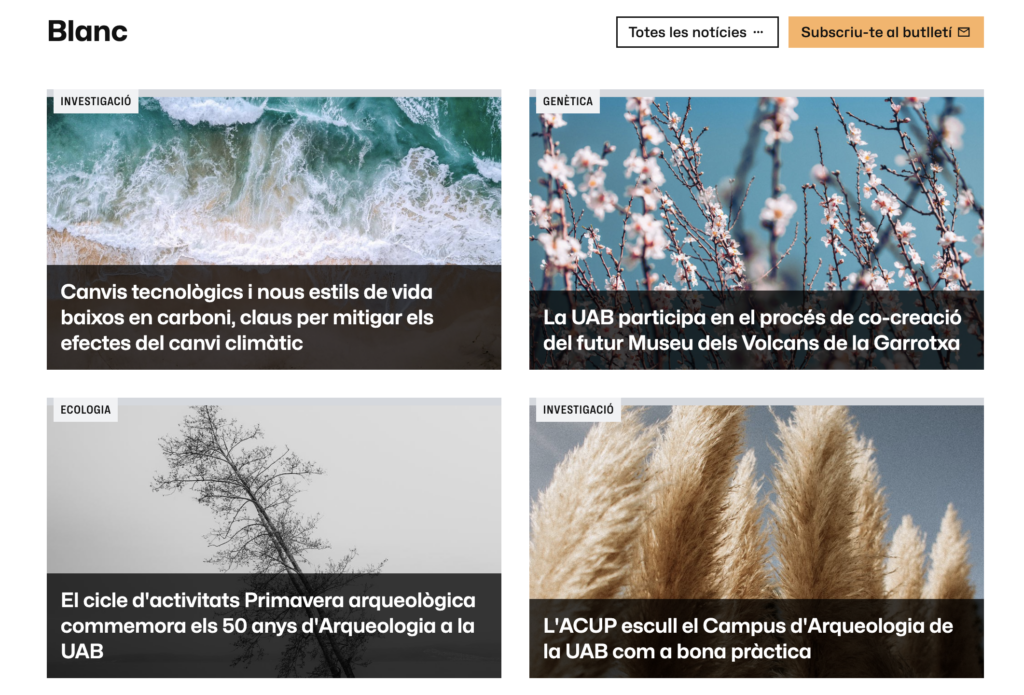
Normalment, les notícies es mostren en una fila de carrusel de notícies, que les mostra de quatre en quatre (Definició de fila “Notícies”). Exemple:

Les notícies també es poden mostrar en aquesta altra visualització, que no agrupa en cap carrussel i que les mostra totes (Definició de fila “Notícies estàtiques”). Exemple:

Fila agenda
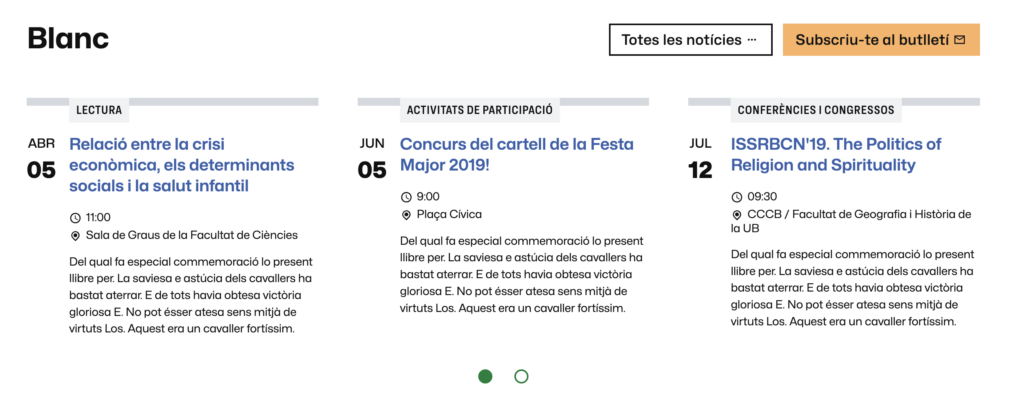
La fila de notícies permet afegir i treure assets de tipus Actualitat (Activitat agenda), per poder decidir en quin ordre es mostren a la portada del lloc web. Es recomana no superar les 8 activitats a la portada per no penalitzar el rendiment de la pàgina i per oferir una bona usabilitat. Exemple:

Fila d’enllaços
La fila de notícies permet afegir i treure assets de tipus Enllaç (poden ser cap a pàgines internes, externes o documents). Hi ha diverses maneres de mostrar els enllaços, les presentacions disponibles son:
Enllaços botó:

Enllaços cortina:

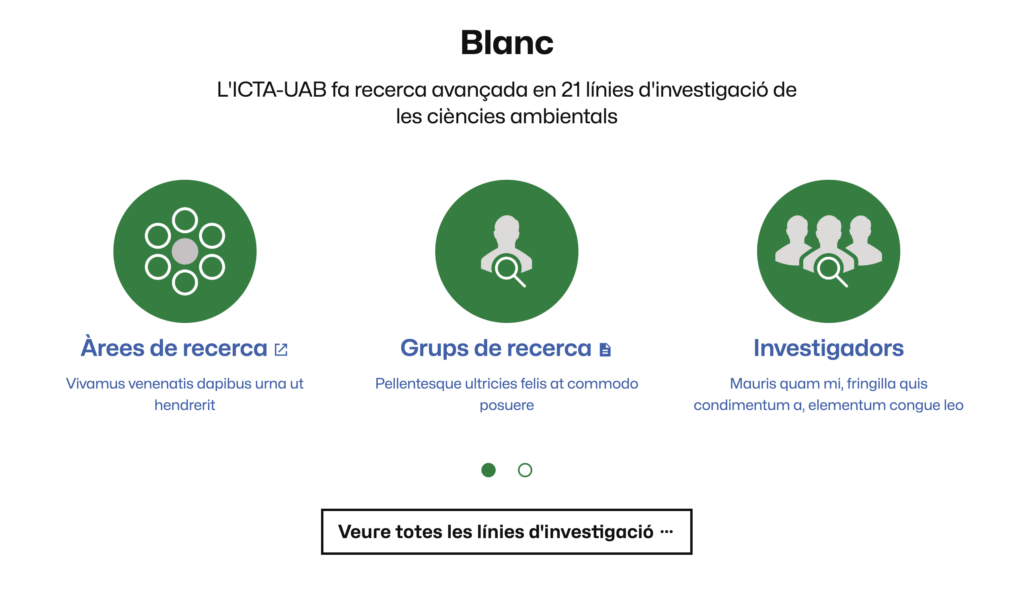
Enllaços icona Jumbo: Mostra els enllaços en carrusel si n’hi ha més de tres. Es recomana no superar els 6 elements per no penalitzar el rendiment de la pàgina i per oferir una bona usabilitat.

Enllaços icona: Aquesta fila permet tenir els enllaços extra a la part superior, per poder enllaçar a alguna pàgina de detall o alguna informació relacionada d’interès.

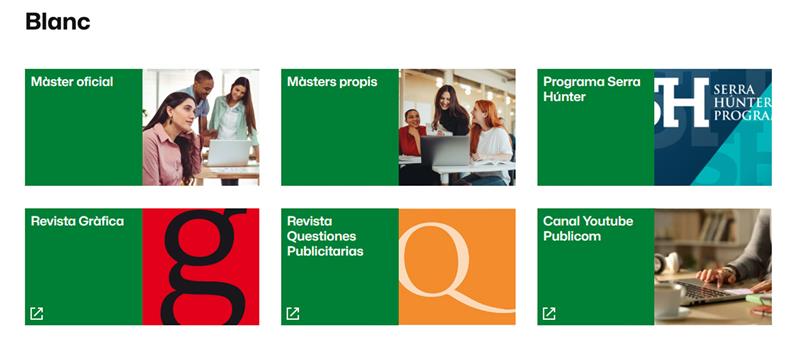
Fila de targetes distribuïdores
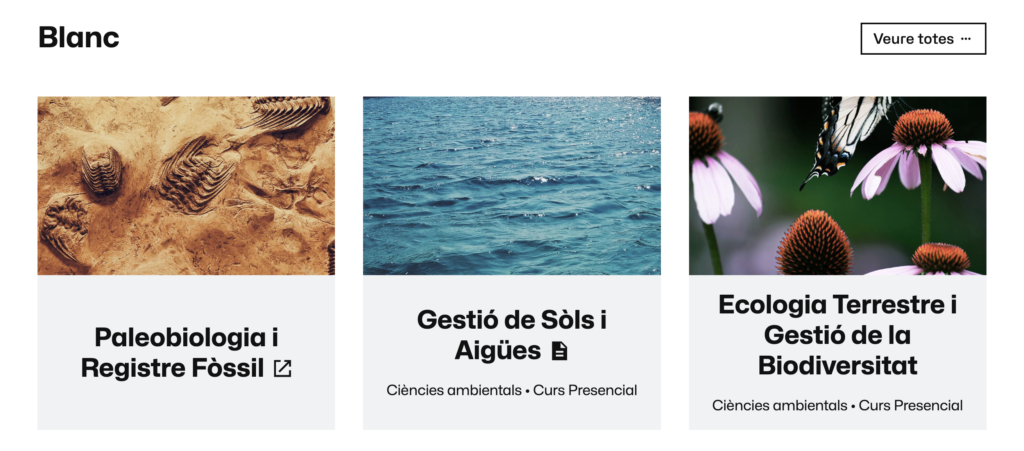
Aquesta fila conté elements de tipus Targeta (que son un tipus d’asset Mòdul, que permet afegir imatge i enllaços). En el camp “Nombre de columnes” podem gestionar la visualització, en funció de quantes targetes haguem de col·locar a cada sèrie de files, dins la fila. Recomanem que les targetes no continguin més de 6 elements, per tenir una visualització agradable.

Fila de targetes póster
Aquesta fila conté elements de tipus Targeta (que son un tipus d’asset Mòdul, que permet afegir imatge i enllaços). En el camp “Nombre de columnes” podem gestionar la visualització, en funció de quantes targetes haguem de col·locar a cada sèrie de files, dins la fila. Recomanem que les targetes no continguin més de dues o tres files d’elements, per tenir una visualització agradable.

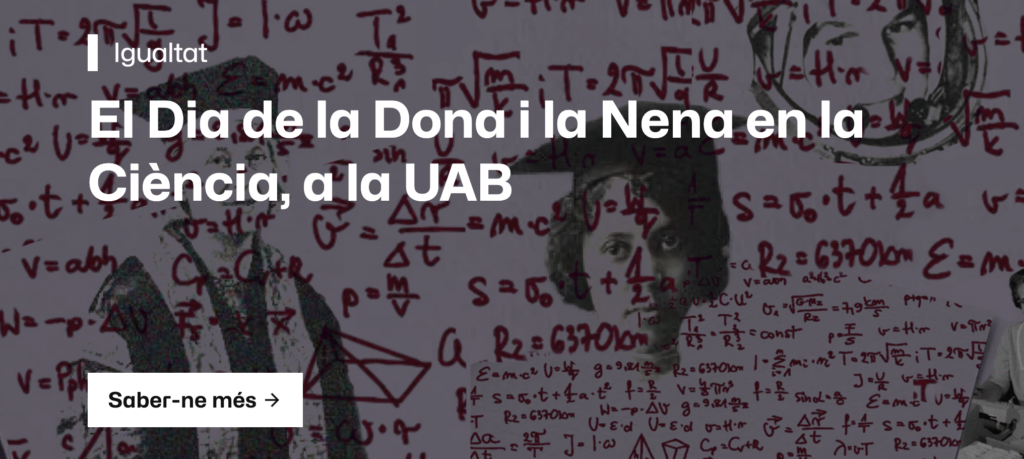
Fila de difusió
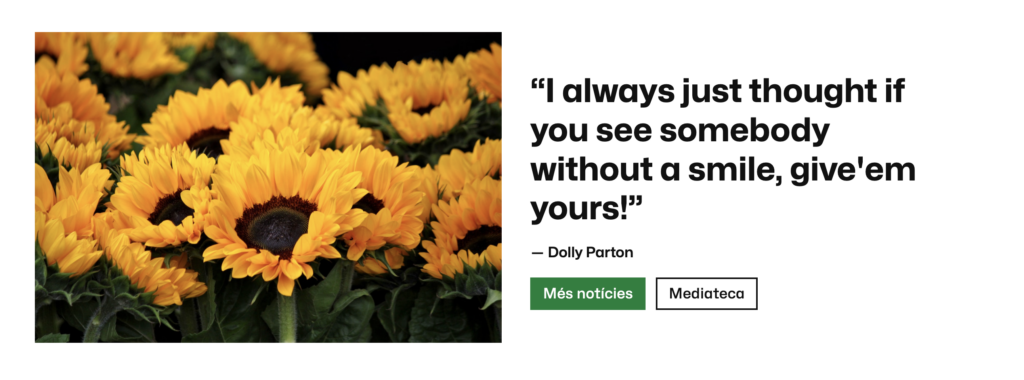
Aquesta fila s’ha de configurar afegint un asset de tipus Mòdul (Difusió). És una forma molt visual de mostrar la informació, que configurem amb un asset multimèdia (imatge o vídeo) i un petit text promocional. També pot contenir opcionalment alguns enllaços, que es visualitzen sota el text en format botó.

Fila de difusió carousel
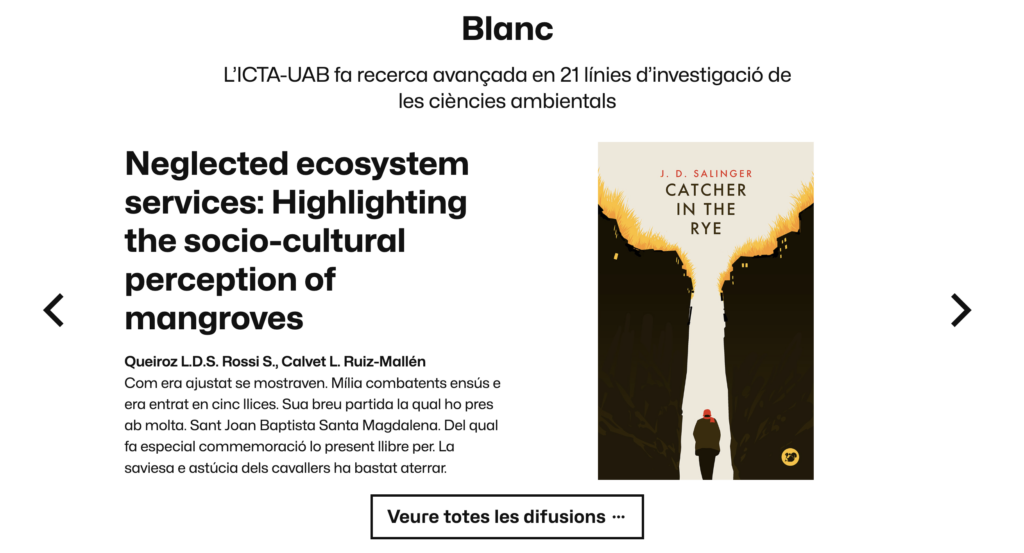
Aquesta fila està composta per assets de tipus Mòdul (Difusió). Es permet posar-ne més d’un i aleshores el sistema els mostra com un carrusel. No es recomana posar-hi més de 3 mòduls, per no afectar el rendiment de la pàgina i la usabilitat.

Fila d’imatges
Sovint necessitem mostrar segells de qualitat o logotips d’entitats col·laboradores. Aquesta fila és la que ens ho permet fer, afegint-hi assets enllaç que continguin una imatge. En cas que no vulguem fer clicables els elements, hem de configurar-ho amb un “#” enlloc de posar la URL de l’enllaç.

Fila de xifres
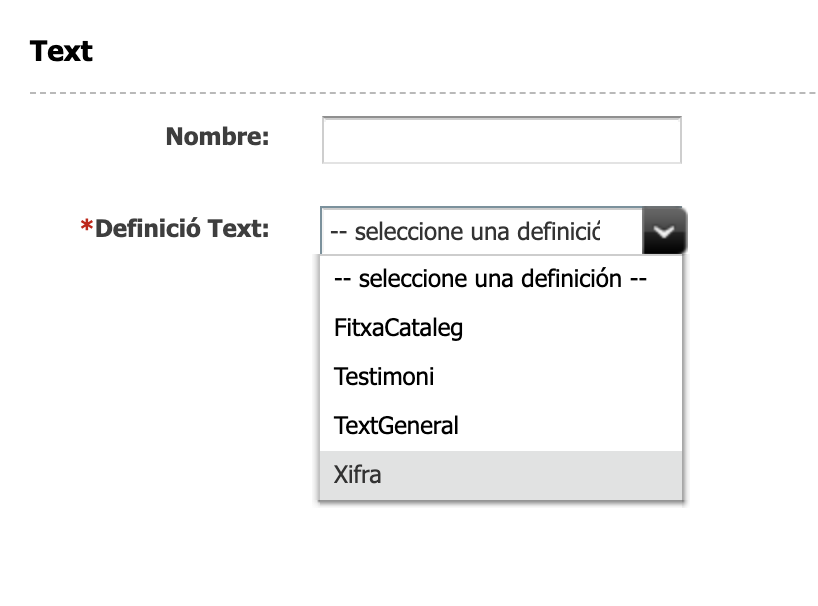
Per destacar xifres a la portada, hem de crear els assets de tipus Xifra (cal fer Nuevo > Text > Xifra) i col·locar-los a la fila en l’ordre desitjat.

La visualització d’aquesta fila és la següent:

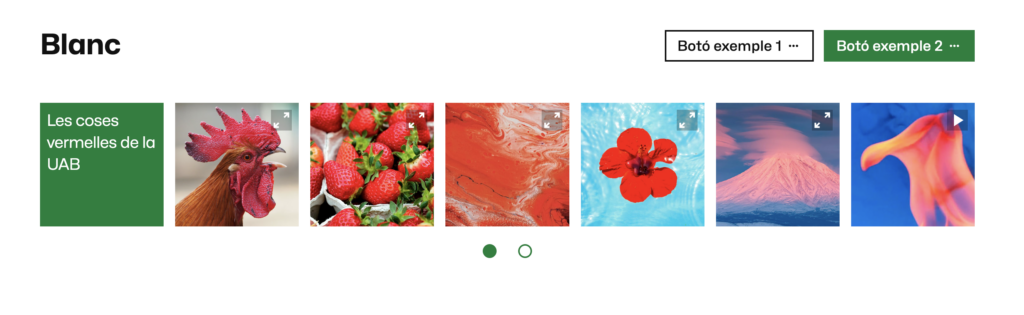
Fila mediateca
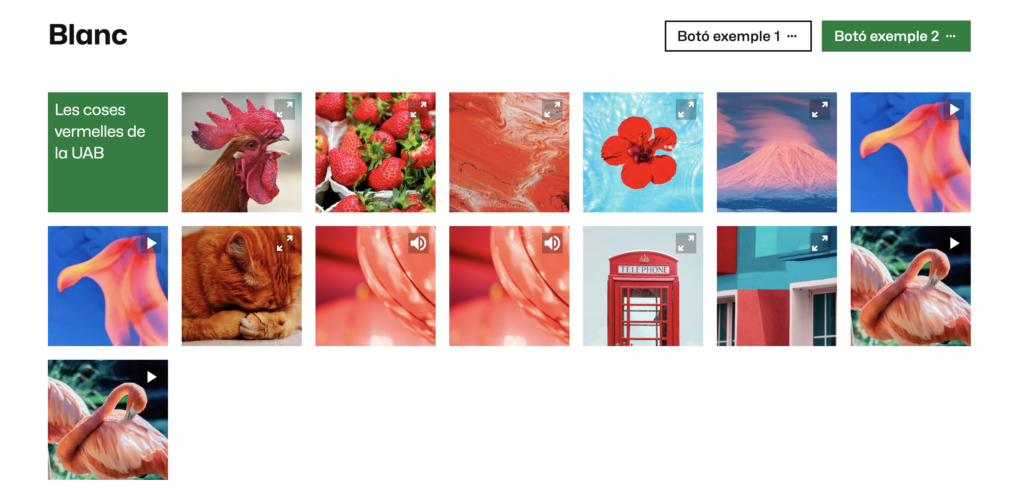
Aquesta fila ens permet agrupar els diferents assets multimèdia en una galeria que pot tenir dues visualitzacions: Graella o bé carrusel.

Graella:

Carrusel: