De tots els camps que conté l’asset pàgina, només cal omplir els que tenen l’asterisc vermell, que són els obligatoris perquè funcioni bé la visualització.


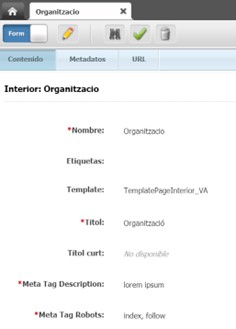
A continuació es pot veure una captura d’un exemple de camps en un asset pàgina interior i seguidament l’explicació de cada camp:



NOMBRE: Abans els assets pàgina havien d’acabar amb _ca, _es o _en. Això ja passa a la història en les pàgines de departaments, gràcies a la gestió d’idiomes que hem renovat. El nom de la pàgina pot ser molt més intuïtiu i no apareix en cap lloc de la web, només us serveix per identificar la pàgina dins el gestor de continguts. Normalment posem una o dues paraules. En el cas de les pàgines que son traduccions, hi posem sempre el prefixe (es) o (en) per indicar-ne l’idioma.
ETIQUETAS: Camp opcional, per si es vol etiquetar els assets, si els trobeu més ràpidament en el gestor de continguts.
TEMPLATE: Per les pàgines interiors serà la template TemplatePageInterior_VA.
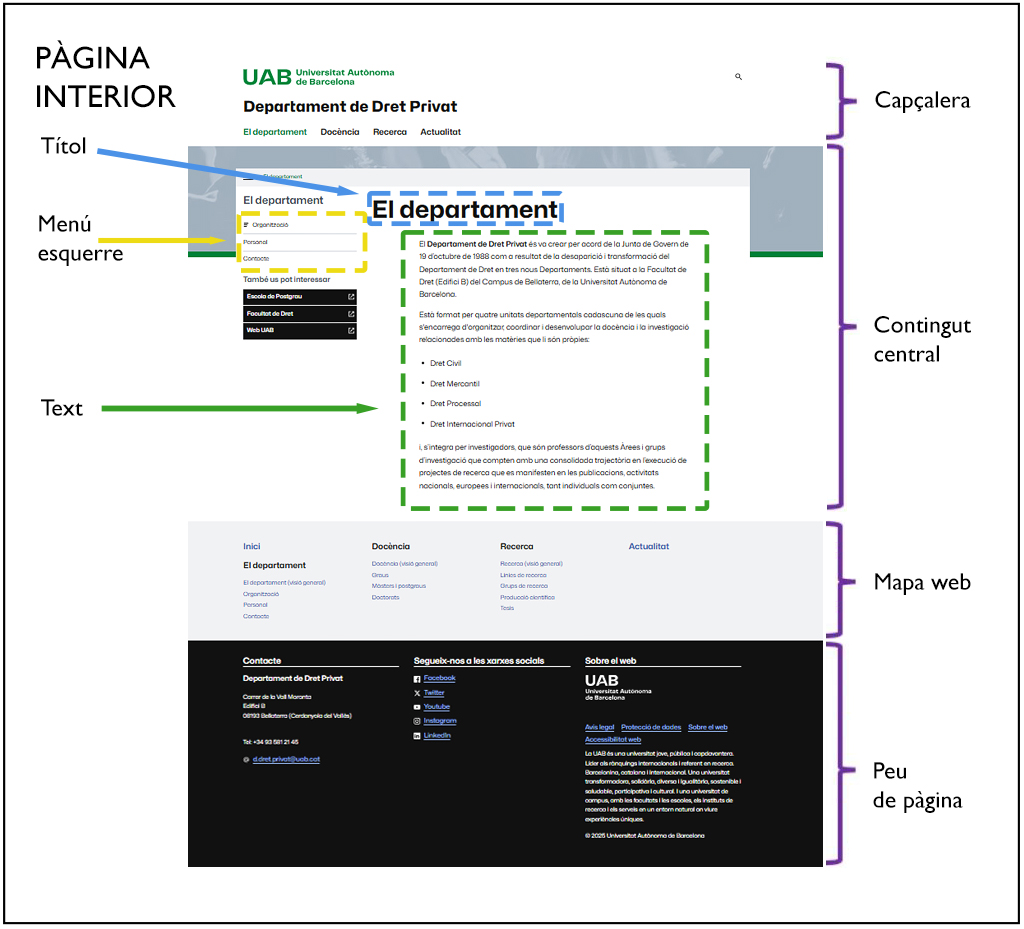
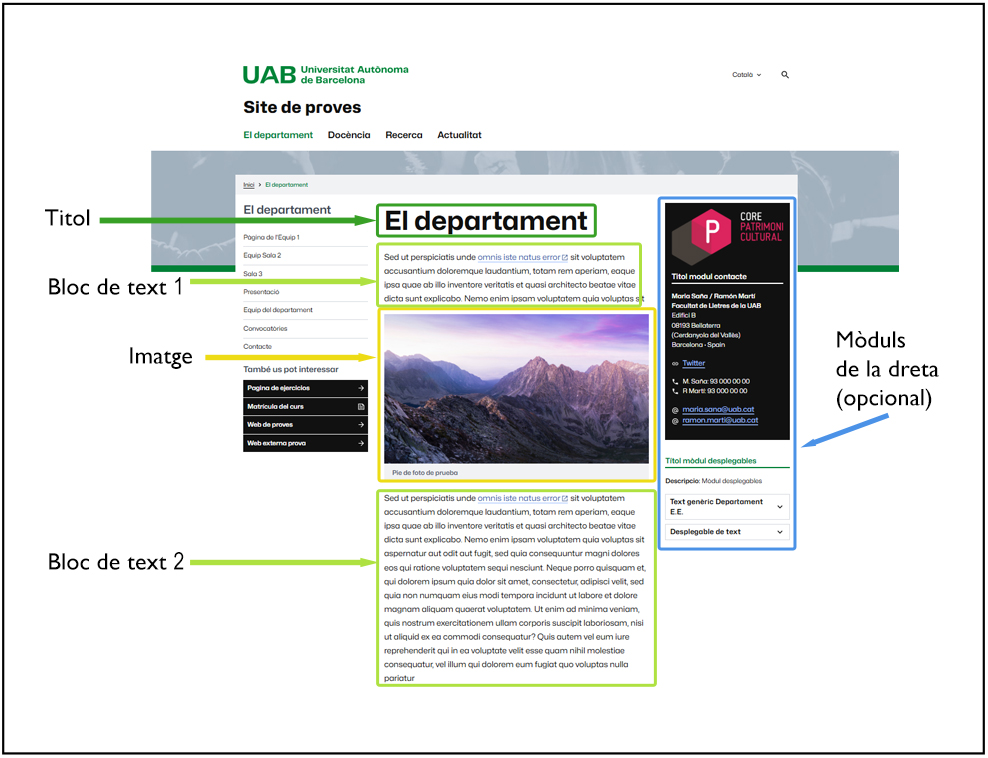
TÍTOL: Aquest camp és obligatori perquè determina el títol de la pàgina i és important que sigui prou entenedor perquè apareix com a encapçalament principal de la pàgina.
TÍTOL CURT: Aquest és un camp opcional. Si s’omple, afectarà al títol que es veu als menús i al fil d’ariadna (breadcrumb) per aquesta pàgina. Només s’hauria d’omplir en cas que el títol principal de la pàgina sigui molt llarg (el camp anterior).
METATAG DESCRIPTION: L’explicació de què és aquest camp i la utilitat que té per a millorar el posicionament de la pàgina als cercadors d’internet, la tenim explicada al blog, en aquesta entrada:
METATAG ROBOTS: Es deixarà sempre en la opció predefinida, que és “index, follow”. Serveix per indicar a Google si volem que indexi aquesta pàgina o no. I normalment, sempre volem que Google ens trobi una pàgina.
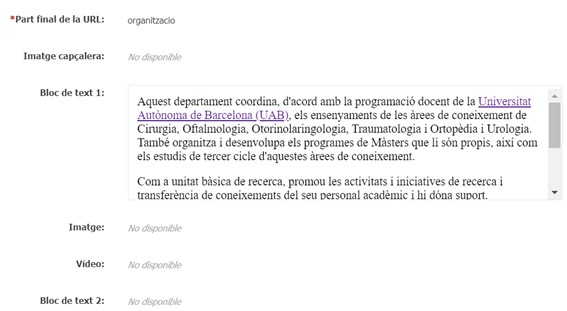
PART FINAL DE LA URL: Ho hem comentat més amunt, en l’apartat de novetats en la URL. Aquí normalment hi posarem el títol de la pàgina. Però com que parlem de URL, us recomanem que traieu els articles i els caràcters especials. Si hi ha espais, el sistema els canvia automàticament per guions. Per controlar-ho 100%, també podeu posar vosaltres els guions entre paraules. Intenteu minimitzar el text, perquè no quedi una url massa llarga. Ex: Enlloc de posar “els-serveis-disponibles-del-departament”, millor posar-hi “serveis-disponibles”. És molt important que no editeu aquest camp un cop ja està guardada la pàgina, per no desconfigurar les adreces. I que a la pàgina portada hi deixeu el “/” que ja està posat expressament perquè esdevingui la pàgina arrel del lloc web.
IMATGE CAPÇALERA: Camp opcional, us recomanem no pujar-hi cap imatge perquè així el sistema agafarà la imatge que configurem a nivell global per tot el lloc web i us estalviareu feina.
BLOC DE TEXT 1: Molt interessant! No és necessari associar un asset text genèric a la pàgina, això ha passat a la història! Veureu que el contingut que poseu en aquest camp, ja apareix màgicament en la zona central de la pàgina.
IMATGE: Camp opcional. Per si voleu posar alguna imatge en la part central de la pàgina.
VIDEO: Cal posar codi identificatiu d’un vídeo pujat a Pumukit. Parleu amb la Unitat d’Audiovisuals i Multimèdia si teniu dubtes sobre com pujar vídeos a la plataforma Pumukit.
BLOC DE TEXT 2: També opcional. Serveix per quan posem una imatge en el camp anterior. Aleshores, podem afegir més text sota d’aquesta imatge.
ACLARIMENT
Els blocs de text 1 i 2 són opcionals perquè pugueu controlar si la imatge apareix abans del text, al mig o bé a sota. Si una pàgina només té text, simplement l’ompliu a BLOC DE TEXT 1 i no cal que utilitzeu ni el camp IMATGE ni el camp BLOC DE TEXT 2. Captura exemple:

ENLLAÇOS DE L’ESQUERRA: Opcional. Normalment no es posen enllaços sota el menú de l’esquerra, però aquí hi hauria la possibilitat. Normalment, recomanem que poseu els enllaços al menú de la dreta perquè no es confonguin amb el menú de la pàgina.
MÒDULS DRETA: A la dreta hi ha la opció de posar caixes amb informació extra. Totalment opcional. Mirar l’apartat de l’asset “Mòdul” per saber quines opcions teniu per al menú de la dreta.
MÒDULS INFERIORS: Opcional. Per si no en teniu prou amb un text, i necessiteu posar textos desplegables o algun altre tipus de contingut extra. Podeu mirar l’apartat de l’asset “Mòdul” per saber quines opcions teniu per ampliar la informació que apareix a la part central de la pàgina.
Què passa quan creem una nova pàgina?
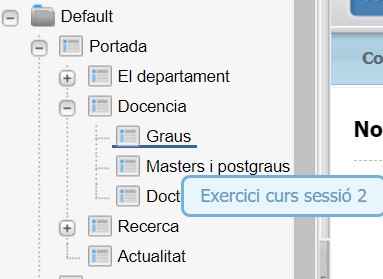
L’acció de col·locar pàgines a l’arbre es realitza amb drag and drop (arrossegar i deixar anar):

Quan haguem creat una nova pàgina, sempre quedarà a la carpeta de “Páginas no colocadas” i l’arrossegarem al punt de l’arbre que necessitem per tal de colocar-la al lloc que correspongui.
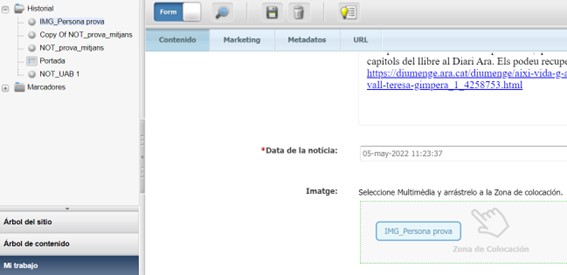
Quan haguem d’associar assets entre si també funciona amb aquest mecanisme d’arrossegar i deixar anar. Per exemple, quan haguem d’associar una imatge a una notícia. Tindrem la imatge a la zona esquerra (a l’historial o bé a marcadores) i aleshores l’arrossegarem cap al camp que correspongui. En la següent imatge es veu un exemple de camp tipus associació Drag&Drop:

Comprova les pàgines no col·locades!
Cal conèixer bé el comportament de les pàgines en qualsevol escenari. Hi ha un escenari que pot fer que una pàgina que aparentment hem despenjat del nostre site continuï mostrant informació a tothom.
Imagina una pàgina filla de la qual no volem continuar mostrant informació. Decidim descol·locar-la de l’arbre i deixar-la a “Páginas no colocadas”. Immediatament publiquem la seva mare per tal que s’apliquin els canvis a producció. Doncs bé, un cop aquesta publicació és efectiva la URL directa de la pàgina que hem descol·locat encara mostra la informació.
Si volem assegurar-nos que la informació deixa d’estar disponible i accessible tant a través del menú de navegació com d’una URL directa, el que cal fer és descol·locar i eliminar la pàgina de l’arbre de pàgines. En aquest punt, podria ser que haguem de resoldre dependències amb altres assets relacionats amb la pàgina a eliminar. Aquesta és la única manera efectiva d’eliminar informació d’una pàgina i que deixi d’estar a disposició de tothom al nostre site.
La única manera efectiva d’eliminar una pàgina i el seu contingut al nostre site és descol·locar-la i eliminar-la del gestor