La Pàgina Filtre serveix per mostrar totes les fitxes creades amb la possibilitat de filtrar-les per les categories assignades. La visualització d’aquesta pàgina i l’exemple d’una categoria seria la següent:

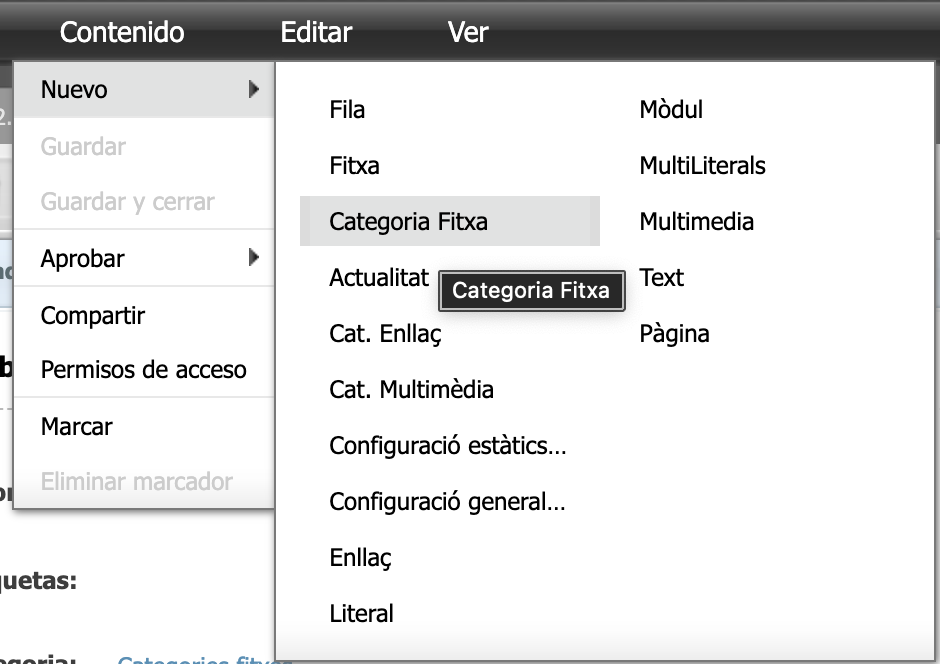
Per crear aquesta pàgina, en primer lloc, cal crear les categories. Per fer això, seleccionem NUEVO Asset > Categoria Fitxa:

A continuació es pot veure una captura d’un exemple de camps d’un asset categoria fitxa seguidament l’explicació de cada camp:

NOMBRE: Aquí és posa el nom de la categoria, no apareix en cap lloc de la web, només us serveix per identificar aquesta categoria dins el gestor de continguts. Els assets categoria fitxa els anomenem amb el prefixe ‘CAT_FX’.
Exemple: CAT_FX_Acces Obert
ETIQUETAS: Camp opcional, per si es vol etiquetar els assets i, d’aquest manera, trobar més ràpidament en el gestor de continguts.
TÍTOL: Aquest camp és obligatori perquè determina el nom de la categoria que es veurà en les fitxes. Seguint l’exemple de les captures de pantalles, el nom de les categories serien: Accès Obert, Ciència Ciutadana, Codi obert, etc.
CADENA URL : Nom per a la URL que identificarà la categoria de la fitxa. Exemple: Si en aquest camp posen ‘acces-obert’, la URL resultant será:
www.uab.cat/ca/ciencia-oberta/acces-obert.
CODI: Aquest codi és el nom que es veurà en el llistat de les categories disponibles dins del Asset Pàgina Filtre i dins del Asset Fitxa:

Què passa quan creem les categories?
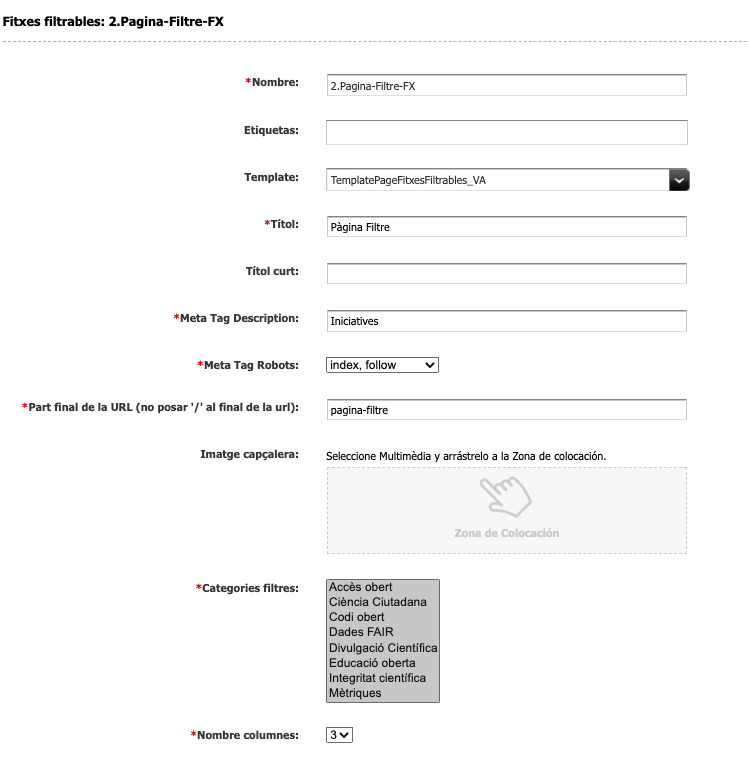
Una vegada ja tenim les categories creades ara sí podem crear la Pàgina Filtre. El procés és el mateix que utilitzem per a la creació de qualsevol asset pàgina, però amb les següents especificacions:

NOMBRE: El nom de la pàgina no apareix en cap lloc de la web, només us serveix per identificar la pàgina dins el gestor de continguts. Normalment posem una o dues paraules. En el cas de les pàgines que son traduccions, hi posem sempre el prefixe (es) o (en) per indicar-ne l’idioma.
ETIQUETAS: Camp opcional, per si es vol etiquetar els assets, si els trobeu més ràpidament en el gestor de continguts.
TEMPLATE: Per les pàgines interiors serà la template TemplatePageFitxesFiltrables_VA
TÍTOL: Aquest camp és obligatori perquè determina el títol de la pàgina i és important que sigui prou entenedor perquè apareix com a encapçalament principal de la pàgina.
TÍTOL CURT: Aquest és un camp opcional. Si s’omple, afectarà al títol que es veu als menús i al fil d’ariadna (breadcrumb) per aquesta pàgina. Només s’hauria d’omplir en cas que el títol principal de la pàgina sigui molt llarg (el camp anterior).
METATAG DESCRIPTION: L’explicació de què és aquest camp i la utilitat que té per a millorar el posicionament de la pàgina als cercadors d’internet, la tenim explicada al blog, en aquesta entrada.
METATAG ROBOTS: Es deixarà sempre en la opció predefinida, que és “index, follow”. Serveix per indicar a Google si volem que indexi aquesta pàgina o no. I normalment, sempre volem que Google ens trobi una pàgina.
PART FINAL DE LA URL: Us recomanem que traieu els articles i els caràcters especials. Si hi ha espais, el sistema els canvia automàticament per guions. Per controlar-ho 100%, també podeu posar vosaltres els guions entre paraules. Intenteu minimitzar el text, perquè no quedi una url massa llarga. Ex: Enlloc de posar “les-fitxes-disponibles-del-departament”, millor posar-hi “fitxes-disponibles”. És molt important que no editeu aquest camp un cop ja està guardada la pàgina, per no desconfigurar les adreces. I que a la pàgina portada hi deixeu el “/” que ja està posat expressament perquè esdevingui la pàgina arrel del lloc web.
IMATGE CAPÇALERA: Camp opcional, us recomanem no pujar-hi cap imatge perquè així el sistema agafarà la imatge que configurem a nivell global per tot el lloc web i us estalviareu feina.
CATEGORIES FILTRES: Aquí s’escullin les categorias de fitxes creades.
NOMBRE DE COLUMNES: Aquí podem escollir si volem veure 3 o 4 fitxes per columna.
L’acció de crear un nou asset fitxa la col·locarà automàticament en aquesta pàgina sense necessitat d’associar-la. El resultat serà el següent:
