Al menú dreta s’hi poden afegir assets de molts tipus: Enllaços, col·leccions…
S’associa de forma fàcil:
- A la zona esquerra tenim l’asset que volem afegir, en el HISTORIAL o MARCADORES.
- Cliqueu EDITAR a l’asset menú dreta.
- Arrossegueu l’asset que voleu associar al camp (Sistema Drag&Drop).
- Es pot arrossegar l’asset per reordenar els elements del menú de la dreta.
- Guardeu l’asset menú dreta.
La template es pot escollir en el menú desplegable de l’asset que s’assocïi al menú dreta. Les plantilles que es poden utilitzar per als assets que col·loqueu al menú dreta i també s’utilitzen en portades i semiportades són els que es mostren a continuació.
Col·lecció d’enllaços

Col·lecció d’enllaços en cortina
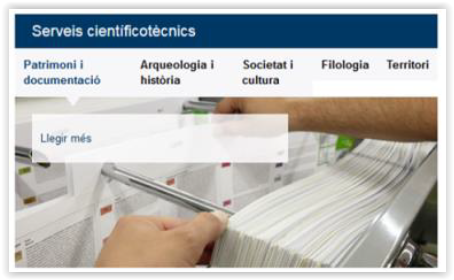
Mida imatge recomanada: 500x500px. Cal anar en compte: Previsualitzeu bé la caixa abans de publicar, el text ha de ser curt perquè si ocupa massa espai no apareix el botó de LLEGIR MÉS.
Plantilla: TemplateSlotColleccioEnllacosCortina_RWD

Galeria d’imatges
Mida imatge recomanada: 720x407px.
El camp “Nom de l’enllaç” es pot mostrar damunt la foto. Es pot controlar si apareix el text damunt cada foto:
- Si es marca “Sí” al camp Enllaç privat, no es veu el text (però segueix apareixent al codi
HTML sempre). - Si es marca “No” al camp Enllaç privat, el text del camp Nom de l’enllaç es pot
visualitzar damunt la imatge.
Plantilla: TemplateSlotGranCarruselImatges_RWD

Llistat destacats
Títol amb fons gris: Es gestionarà amb l’enllaç associat a la col·lecció sota l’associació “Enllaç de títol de la col·lecció”, on el text correspondrà al camp “Nom de l’enllaç” en l’idioma correcte. Si
no existeix el títol, no es mostrarà.
Plantilla: TemplateSlotCollectionLlistatDestacats_RWD

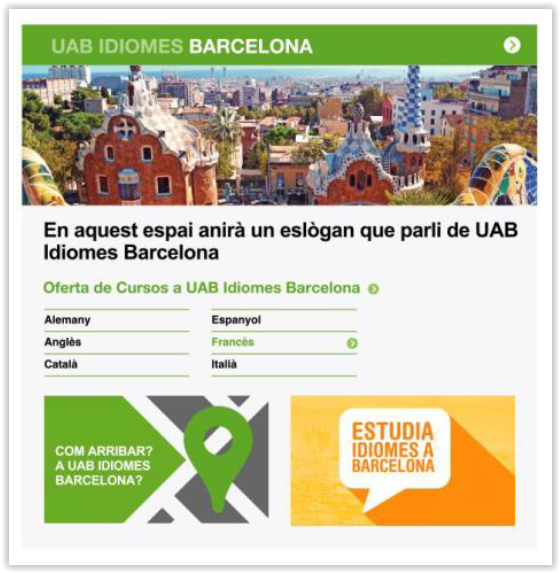
Enllaços interactius
Aquesta plantilla necessita certa amplada i no hi cap en un menú dreta, per això només s’utilitza en portades i semiportades. Si la portada té una col·lecció d’avisos associada, aleshores aquesta caixa canvia el comportament: Mostra el primer dels avisos de la col·lecció i la resta de pestanyes només es comporten com enllaços.
Plantilla: TemplateSlotCollectionEnllacosInteractius_RWD

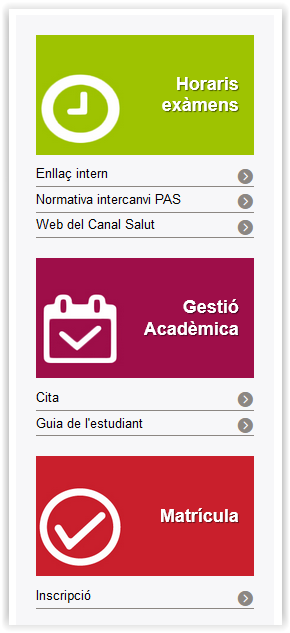
Menú dreta destacats
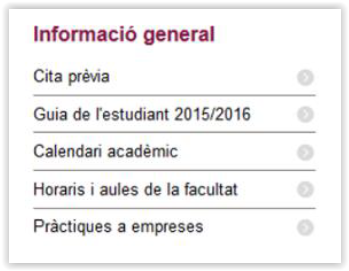
Títol: Es gestionarà amb l’enllaç associat a la col·lecció sota l’associació “Enllaç de títol de la col·lecció”, on el text correspondrà al camp “Nom de l’enllaç” en l’idioma correcte. Si no existeix el títol, no es mostrarà.
Enllaços: per a cada asset enllaç dels que hi ha a la col·lecció es mostrarà un enllaç al bloc, en l’ordre en què consten a la col·lecció (el primer de la col·lecció a dalt, el darrer a baix). El text de cada element correspondrà al camp “Nom de l’enllaç” en l’idioma correcte. L’atribut “title” correspondrà al camp “Descripció de l’enllaç” (si el camp es buit no es mostrarà aquest atribut). En cas que l’enllaç sigui intern, l’enllaç s’obrirà en la mateixa finestra, en cas que sigui Extern o a Document en finestra nova.
Plantilla: TemplateCollectionMenuDretaDestacats_RWD
Enllaç

Banner amb text
Si no es posa text al camp DESCRIPCIÓ de l’enllaç, serveix com a bàner normal.
Plantilla: TemplateSlotBannerImatgeAmbText_RWD

Text més imatge
Plantilla: TemplateSlotEnllacTextMesImatge_RWD

Text en negre més imatge
Plantilla: TemplateSlotEnllacTextMesImatgeBlack_RWD

Text més icona
Plantilla: TemplateSlotEnllacTextMesIcona_RWD

Enllaç destacat a caixa gran
Plantilla: TemplateSlotCaixaGranEnllacosDestacats_RWD

Enllaç amb text i color de fons
Plantilla: TemplateSlotEnllacBottomColorAmbText_RWD

Banner imatge amb text a l’esquerra
Plantilla: TemplateSlotBannerImatgeAmbTextEsquerra_RWD

Banner petit amb caixa de text
Plantilla: TemplateSlotBannerPetitCaixaText_RWD

Feed de Twitter
Es configura com un enllaç, indicant la URL del compte de twitter en la URL de l’enllaç. Es limita el nombre de tweets amb el camp “Descripció (ca)/(es)/(en)” de l’asset.
Plantilla: TemplateSlotBlocTweets_RWD

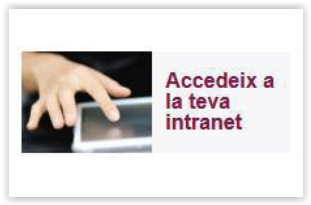
Imatge amb text al menú de la dreta
El títol del bloc correspondrà al camp “Nom de l’enllaç” en l’idioma correcte. La imatge correspondrà al camp Imatge de l’asset imatge present en el camp “Imatge relacionada” de l’enllaç. En cas que no hi hagi imatge en aquest camp, no es mostrarà la imatge.
El text correspondrà al camp “descripció de l’enllaç”. En cas que no hi hagi contingut en aquest camp, no es mostrarà cap text.
Plantilla: TemplateLinkMenuDretaImatgeText_RWD

Banner al menú de la dreta
La imatge correspondrà al camp Imatge de l’asset imatge present en el camp “Imatge relacionada” de l’enllaç. En cas que no hi hagi imatge en aquest camp, no es mostrarà la imatge. La imatge serà clicable i portarà on estigui definit el asset Enllaç que la com imatge associada. En cas que l’enllaç sigui intern, l’enllaç s’obrirà en la mateixa finestra, en cas que sigui Extern o a Document en finestra nova.
Plantilla: TemplateMenuDretaBanner_RWD

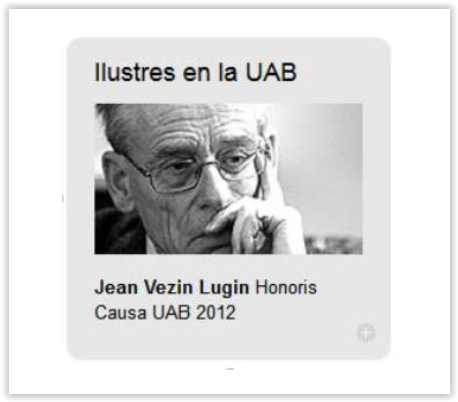
Imatge amb descripció en blanc
Els diferents elements del bloc són:
Títol: El títol del bloc correspondrà al camp “Nom de l’enllaç” en l’idioma correcte.
Text: El text correspondrà al camp “descripció de l’enllaç”. En cas que no hi hagi contingut en aquest camp, no es mostrarà cap text.
Enllaç inferior dreta amb símbol +: es gestionarà amb l’asset enllaç. En cas que l’enllaç sigui intern, l’enllaç s’obrirà en la mateixa finestra, en cas que sigui Extern o a Document en finestra nova.
Imatge: correspondrà al camp Imatge de l’asset imatge present en el camp “Imatge relacionada” de l’enllaç. En cas que no hi hagi enllaç, no es mostrarà la imatge.
Plantilla: TemplateLinkMenuDretaImgDescripcioBlanc_RWD
Text genèric

Caixa de navegació de text genèric
Plantilla: TemplateSlotNavegacioTG_RWD

Contingut de text genèric
Plantilla: TemplateSlotContingutTG_RWD

Banner de text genèric simple
Plantilla: TemplateSlotBannerTGSimple_RWD
UABIdiomes SDL

Es pot afegir un element d’aquest tipus en un slot aplicant la template TemplateSlotBlocUABIdiomesSdl_RWD a un asset UABIdiomesSDL. Malgrat el nom, aquest asset es pot utilitzar en qualsevol site no relacionat amb el Servei de Llengües.
Plantilla: TemplateSlotBlocUABIdiomesSdl_RWD
Col·lecció de text genèric

Carrussel de textos genèrics
Es poden fer servir textos genèrics amb vídeo o sense. Mides recomanades: 480x270px.
Plantilla: TemplateSlotColleccioTGCarrusel_RWD

Text genèric amb enllaços en vertical
Mides imatge recomanades: 230x129px
Plantilla: TemplateSlotColleccioTGAmbEnllacosVertical_RWD

Carrussel de textos genèrics al menú de la dreta
Aquesta caixa es composa d’una col·lecció de Textos genèrics, que ens permetran ficar-hi una imatge/vídeo gran central i un text amb format just a sota.
Plantilla: TemplateCollectionMenuDretaCarruselTG_RWD

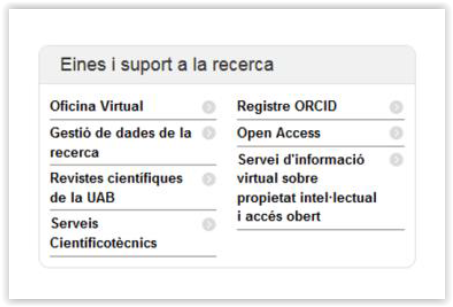
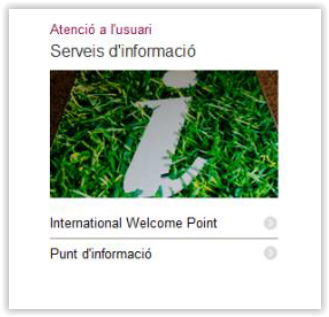
Serveis al menú de la dreta
En aquest cas, s’ha de posar la template a l’asset “Servei” i associar-ho al menú de la dreta.
Plantilla: TemplateServeisMenuDreta_RWD
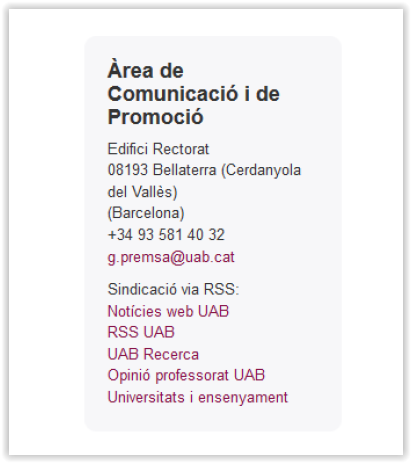
Informació menú dreta

Contacte extès
Serveix per mostrar un asset tipus Informació menú dreta, que és un asset que sempre hem utilitzat per mostrar la informació de contacte.
Plantilla: TemplateContactaExtesMenuDreta_RWD
Col·lecció de xifres

Mida recomanada icona: 250x250px
Plantilla: TemplateSlotColleccioXifresConeix_RWD
Col·lecció de notícies

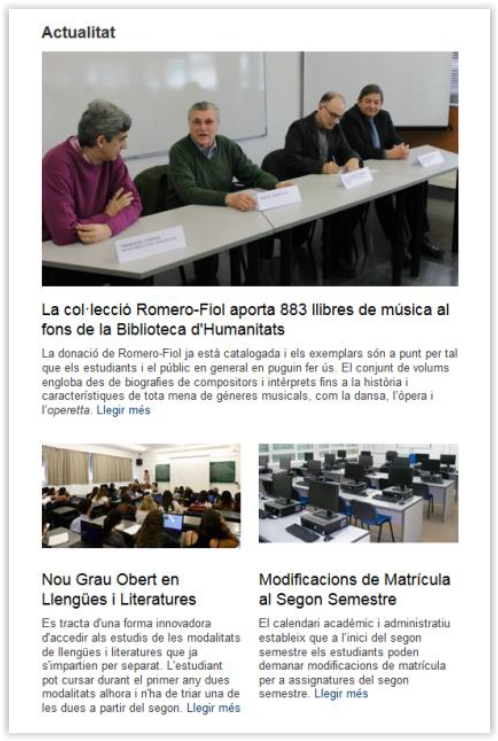
Notícies destacades
Només per a portades i semiportades
Plantilla: TemplateSlotColleccioNoticiesBloc_RWD

Entrevistes
Plantilla: TemplateSlotColleccioNoticiesVertical_RWD
Col·lecció d’activitats d’agenda

Actes destacats
Es genera un cop la col·lecció quan es vulgui filtrar per una “supercategoria d’agenda”. Si no es posa cap supercategoria mostrarà totes les activitats del site.
Plantilla: TemplateSlotAgendaGranSupercategoria_RWD
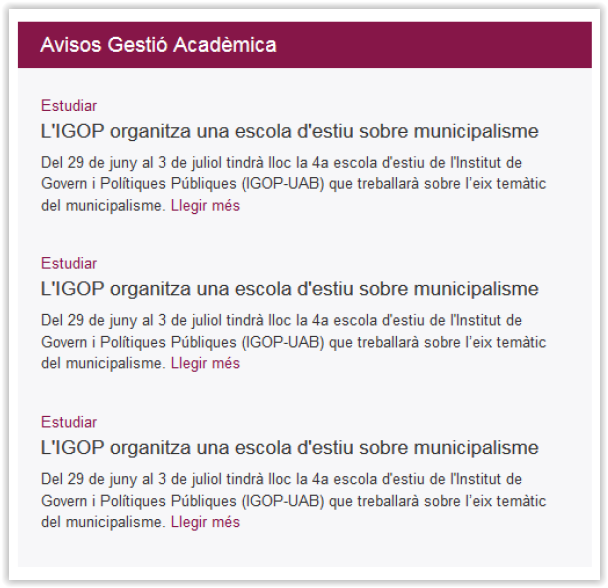
Col·lecció d’avisos

Avisos destacats
Plantilla: TemplateSlotSemiColleccioAvisos_RWD
Multillenguatge

Separador de seccions
Plantilla: TemplateSlotMultillenguatgeSectionTitelColor_RWD
A continuació podeu veure un vídeo on s’explica amb més detall la creació d’un asset menú dreta: