Aquest asset és la base de la navegació pel lloc web. Els camps importants que cal conèixer de l’asset pàgina són:
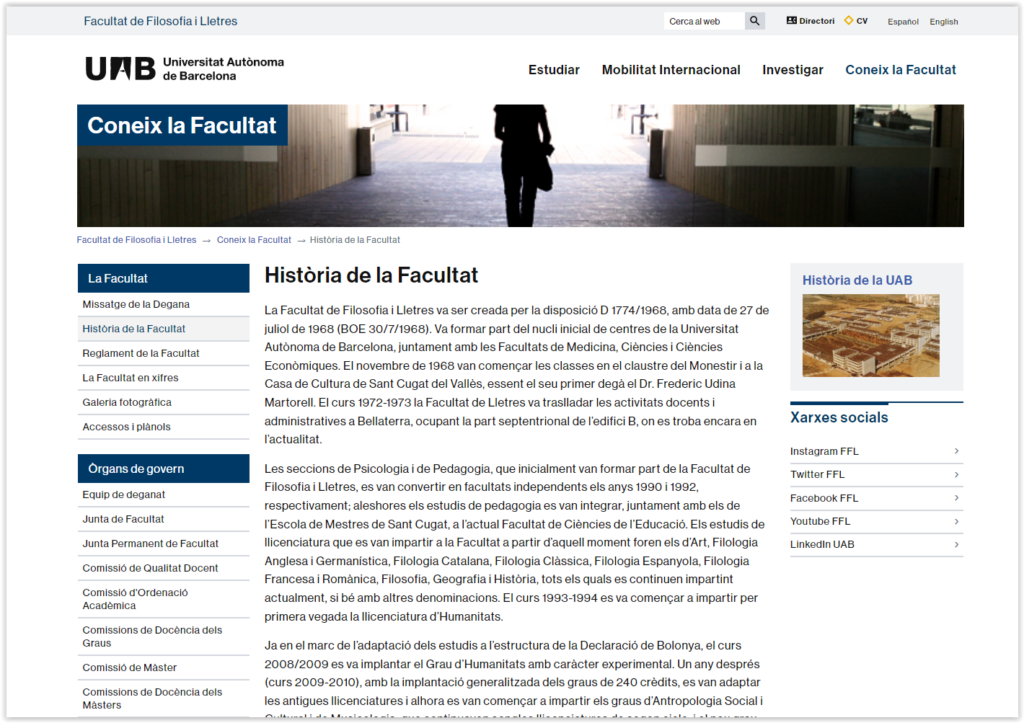
METADATOS > DESCRIPCIÓN: Aquest camp és el títol de la pàgina que apareix en la web. Es mostra en el menú de l’esquerra, en el títol de la part central i com a <h1> en l’html i per tant ha de ser prou rellevant per al bon posicionament SEO de la pàgina.

METADATOS > CATEGORIA: Les categories s’utilitzen per canviar la manera en que es mostra la pàgina en el menú esquerre. Les categories més utilitzades són:
- Section front: És la senzilla. Per mostrar la pàgina al menú esquerre i per mostrar el contingut a la part central quan es clica.
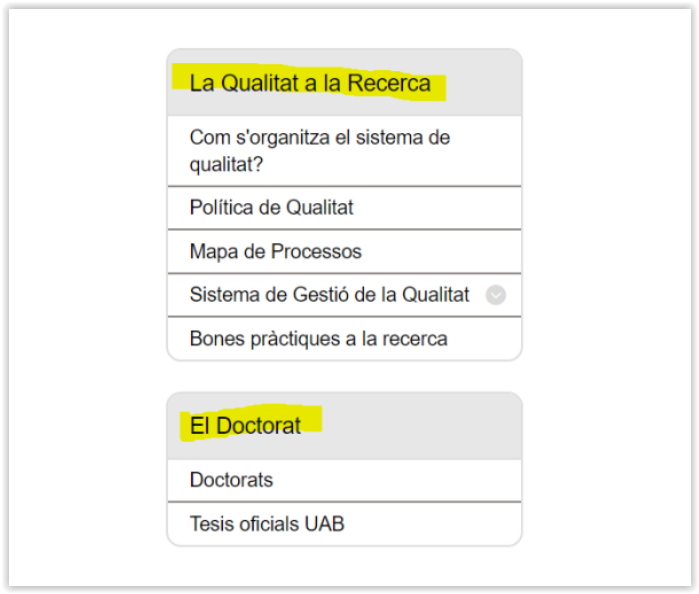
- Títol menú esquerre: És una pàgina que serveix com a separador de zones del menú esquerre, no té contingut. Exemple:

- Deshabilitat: Si es selecciona aquesta categoria la pàgina no es mostra en el menú esquerre encara que estigui col·locada a l’arbre.
TEXT GENÈRIC: Associació on hi afegim el text genèric que s’hagi de mostrar a la pàgina.
SITEENTRY NIVELL 1: Associació on hi afegim el siteentry de la pàgina, que serveix per controlar com es mostraran els elements en la pàgina.
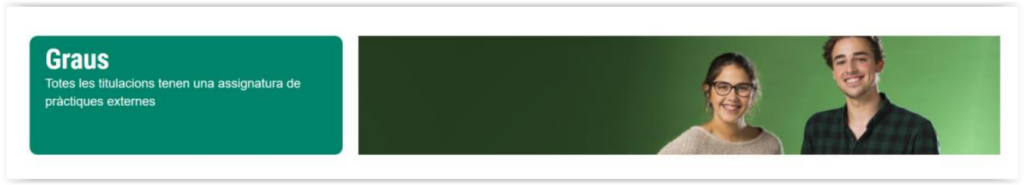
ENLLAÇ CAPÇALERA: Associació on hi afegim un asset enllaç per controlar la capçalera. El text de l’enllaç es mostra en el globus de l’esquerra (camp NOM i camp DESCRIPCIÓ) i la imatge associada mostra la imatge. Mides recomanades: 870x150px. Al clicar la imatge es va a la URL de l’enllaç, per tant, cal posar “#” per quedar-se a la mateixa pàgina, si la imatge és només decorativa. Exemple de capçalera:

MENÚ DRETA WEB: En aquesta associació s’hi pot posar el menú dreta. La pàgina “hereta” el menú dreta de la pàgina superior si no en té cap associat. Es pot forçar que no hi hagi menú dreta si s’associa un menú dreta sense contingut, i d’aquesta manera el contingut central ocupa tot l’ample. Més endavant d’aquest document s’expliquen els elements que poden anar al menú dreta.
Com es construeixen els arbres de pàgines?
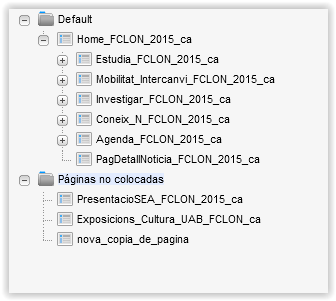
Si anem a l’apartat de l’esquerra del ÁRBOL DEL SITIO hi veurem una llista de pàgines que ja estan col·locades com a filles de la portada. Podem arrossegar la pàgina per moure-la de lloc, per si volem canviar l’ordre o treure alguna pàgina que actualment és pàgina filla. Aquesta operació s’ha de fer amb compte i previsualitzar els canvis abans d’aprovar, per comprovar que hem col·locat la pàgina en el nivell de jerarquia correcta.
Més avall hi ha l’apartat de pàgines no col·locades:

A sota es mostren totes les pàgines que no estan col·locades a l’arbre per si les volem afegir com a pàgina filla. Quan creem una pàgina nova, quedarà en aquesta llista, que està ordenada alfabèticament pel nom de l’asset. Per afegir-la, l’hem d’arrossegar cap al punt de l’arbre on necessitem col·locar-la. Si volem despenjar una pàgina de l’arbre, la podem arrossegar cap a la carpeta de pàgines no col·locades.
Recomanem que la carpeta de pàgines no col·locades estigui buida. Això ho aconseguiu simplement eliminant manualment aquestes pàgines si sabeu que no s’han d’utilitzar. Probablement hi trobareu pàgines antigues que algú es va oblidar d’eliminar i van quedar en aquesta carpeta.
Variants de contingut central a les pàgines
Els assets de tipus “Siteentry” no s’editen, són assets que es poden associar a les pàgines per controlar quina visualització tindrà la zona central de la pàgina. Quan es visualitza una pàgina es poden aconseguir diverses visualitzacions que s’expliquen a continuació:
Pàgina interior simple
La pàgina interior típica que només conté un text genèric s’ha de configurar de la següent manera:
- Subtipus: Interior web
- Template: TemplatePageInteriorWEB_FacultatsUAB2015_RWD
- Siteentry nivell 1: SiteEntryTextGenericPestanyesWEB_RWD

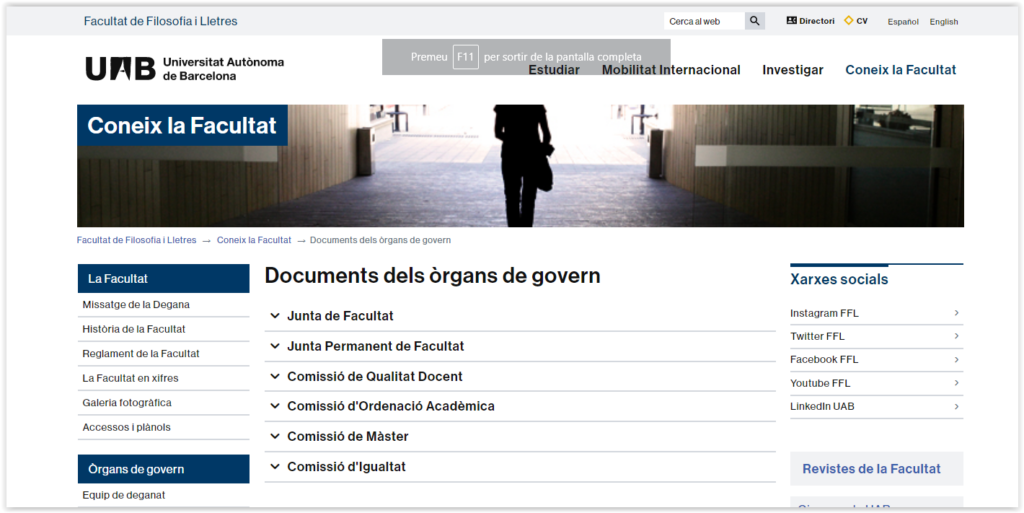
Pàgina interior amb text genèric i desplegables
- Subtipus: Interior web
- Template: TemplatePageInteriorWEB_FacultatsUAB2015_RWD
- Siteentry nivell 1: SiteEntryContingutCentralVariableTGDesplegable_RWD
S’associen els textos genèrics dels desplegables a l’associació de la pàgina “Assets de contingut central”. És important que aquests textos genèrics tinguin el camp “NOM” omplert perquè serà el text que es mostrarà en el desplegable abans de clicar. Si es vol fer un text introductori, s’associa un text genèric a l’associació típica “Text genèric”

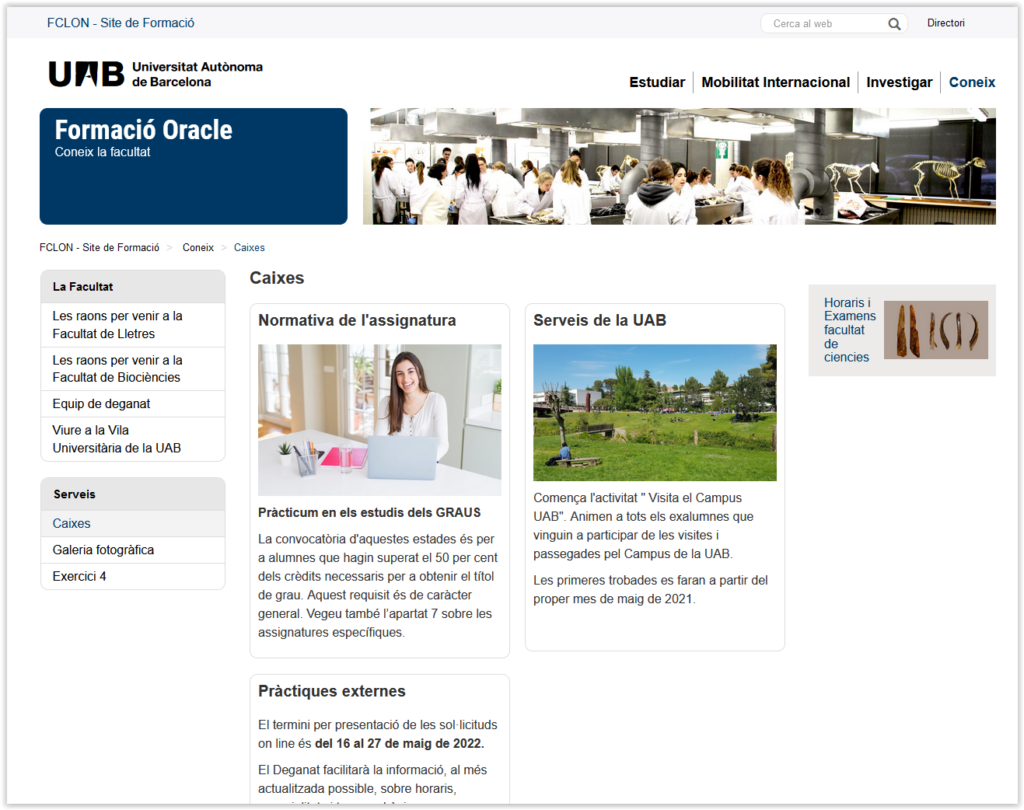
Pàgina interior amb capsetes
Cada caixa és un text genèric. S’associen els textos genèrics de les caixes a l’associació de la pàgina “Assets de contingut central”. Si es vol fer un text introductori, s’associa un text genèric a l’associació típica “Text genèric”.
- Subtipus: Interior web
- Template: TemplatePageInteriorWEB_FacultatsUAB2015_RWD
- Siteentry nivell 1: SiteEntryContingutCentralVariableTGBlocs_RWD

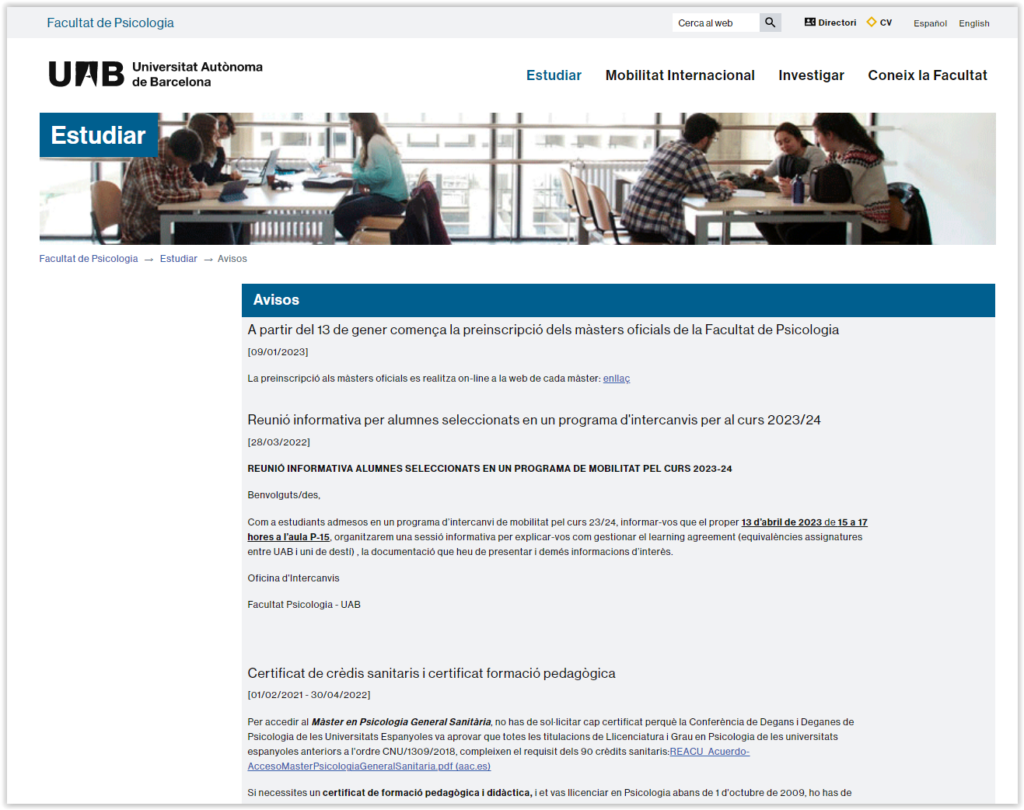
Pàgina interior amb avisos del site
- Subtipus: Interior web
- Template: TemplatePageInteriorWEB_FacultatsUAB2015_RWD
- Siteentry nivell 1: SiteEntryLlistatAvisos_RWD

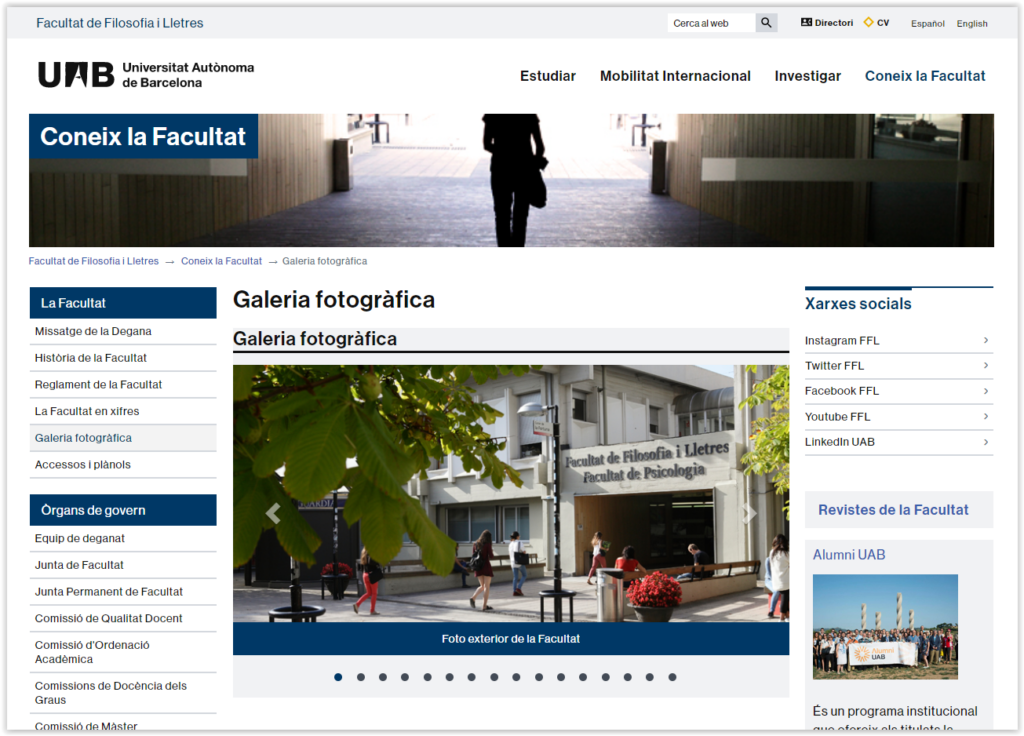
Pàgina interior amb galeria d’imatges
- Subtipus: Interior web
- Template: TemplatePageInteriorWEB_FacultatsUAB2015_RWD
- Siteentry nivell 1: SiteEntryContingutCentralVariableTGCarruselImg_RWD

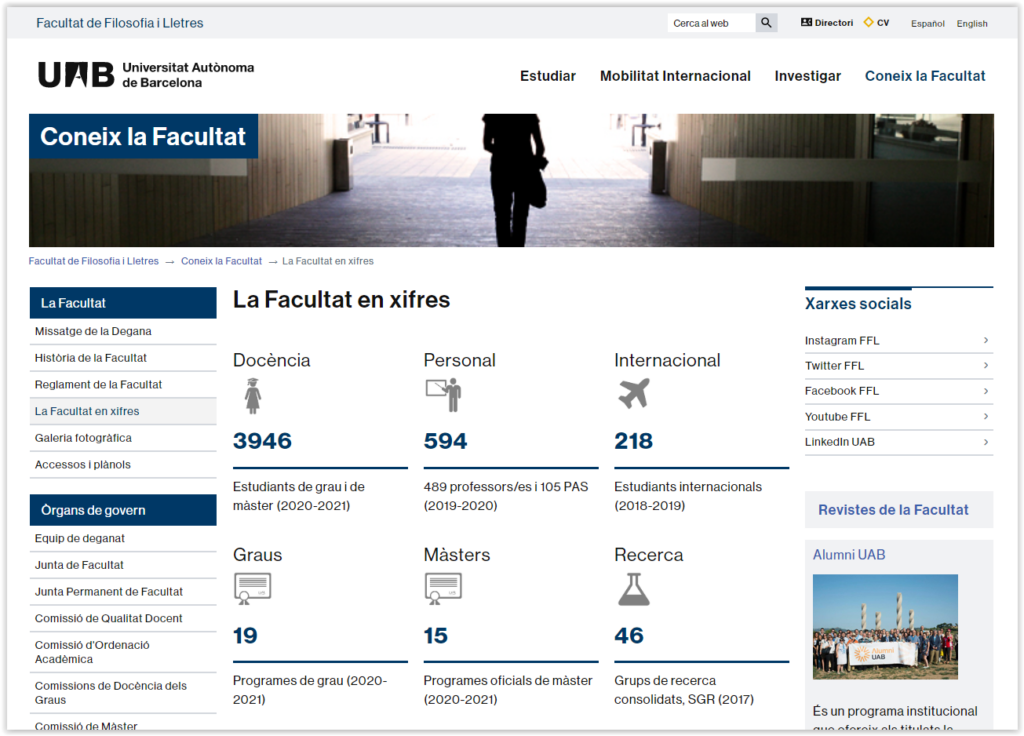
Pàgina interior amb xifres
- Subtipus: Interior web
- Template: TemplatePageInteriorWEB_FacultatsUAB2015_RWD
- Siteentry nivell 1: SiteEntryContingutCentralVariableTGXifres_RWD
S’associen assets de tipus “xifra” a la pàgina amb una col·lecció i així es visualitzen de
la següent manera:

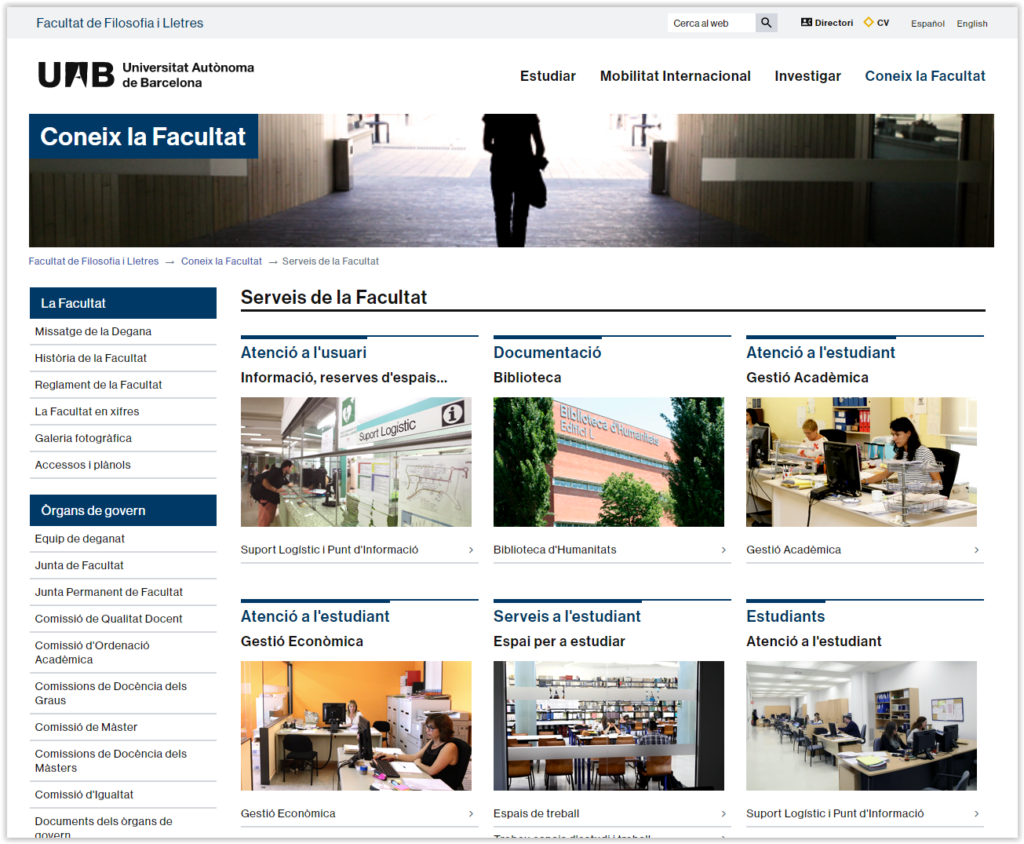
Pàgina interior amb serveis
Versió 3 columnes:
- Subtipus: Interior web
- Template: TemplatePageInteriorWEB_FacultatsUAB2015_RWD
- Siteentry nivell 1: SiteEntryDisplayContingutCentralServeis_RWD
Versió 4 columnes:
- Subtipus: Interior web
- Template: TemplatePageInteriorWEB_FacultatsUAB2015_RWD
- Siteentry nivell 1: SiteEntryDisplayServeisContingutCentral4Columns_RWD
S’associen els assets de tipus Servei a la pàgina directament.

A continuació podeu veure un vídeo on s’explica amb més detall la creació d’un asset pàgina: