Dins del vocabulari que fem servir a l’equip web hi ha una sèrie de paraules recurrents que diem amb posat seriós i que quan les invoquem sembla que no pot haver-hi res que els faci ombra. Alguns exemples serien: accessibilitat, usabilitat, transparència, posicionament a cercadors. Aquesta entrada la dedicarem a l’Accessibilitat, veurem què és, quines implicacions té per la Universitat i què podeu fer vosaltres com a editors per ajudar-nos a millorar-la.
- Què és l’accessibilitat?
Segons el diccionari és la qualitat d’accessible. Però dins del món de les pàgines web això implica moltes coses. Que una pàgina web sigui accessible vol dir que l’han de poder consultar totes les persones, des de qualsevol plataforma, entorn, resolució, dispositiu i navegador. Hem de tenir en compte que hi ha molts factors que donem per descomptats i que poden no ser certs:
- Tothom veu la pantalla
- Tothom navega amb el ratolí
- Tots veiem els mateixos colors
- Tothom sap llegir
- Les icones són universalment reconegudes
- Tothom té auriculars / altaveus
- Tothom hi sent
- Per què hem de tenir una pàgina web accessible?
Hi ha molts motius però un pesa molt més que els altres: la llei ens obliga. Actualment hi ha les normatives següents que ens afecten:
El compromís de la UAB és arribar a complir el nivell de conformitat ‘Doble-A’ (AA), tal com exigeixen a les administracions públiques les legislacions europea i estatal.
- Què pots fer tu per l’accessibilitat del web de la UAB?
Hi ha un seguit de bones pràctiques que podem fer quan generem o editem contingut per la nostra pàgina web.
Textos alternatius pels elements no textuals
Qualsevol informació (imatges, botons, vídeos) ha de tenir el seu equivalent en text.
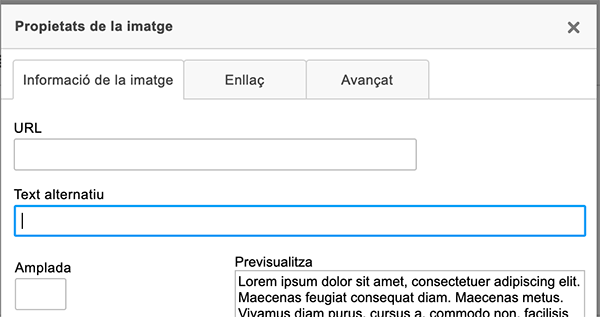
Això implica que sempre que donem d’alta un asset imatge dins del gestor, hem d’emplenar tots els camps “Texte ALT”. En el cas de que inserim la imatge directament en el text genèric emplenar sempre el camp “Text alternatiu”.
Els textos alternatius de les imatges han de ser descriptius i explicar el mateix que volem dir amb la imatge.
Exemple: La rectora lliura el diploma a Marie Paule Kieny.
Si en comptes d’inserir una imatge el que hem posat és un iframe, per exemple perquè hem fet un gràfic generat en una web externa o estem posant un mapa de google maps, cal posar un títol d’iframe. Una vegada haguem enganxat el codi font, tornem a la visualització del ckeditor d’edició i cliquem en el quadre de l’iframe:
Llavors apareixerà el quadre de propietats següents i caldrà que emplenem el camp “Título” amb un text que descrigui correctament el contingut:
Textos dels enllaços
Un enllaç ha d’explicar on va i cal evitar expressions genèriques del tipus “Més informació” o “clica aquí”.
Exemple: Horaris de 1r curs del grau de Matemàtiques
Igualment, cal evitar que en una mateixa pàgina hi hagi més d’un enllaç on el text sigui igual però el destí de l’enllaç sigui diferent. De vegades és inevitable com per exemple en la pàgina dels centres docents de la Universitat. Si també és el vostre cas, consulteu l’entrada següent: Un mateix text d’enllaç però diferents url de destí?
Confecció de taules
Només quan sigui necessari. Per exemple, no s’han de fer servir si el que volem és “maquetar” elements dins d’un text. Si teniu dubtes, contacteu-nos i us ajudarem a trobar la solució més adequada.
Exemple correcte:
| Centre | Espais | Dia de la setmana | Horaris |
|---|---|---|---|
| Plaça Cívica | Punt d’Informació | Dilluns i dimecres | De 10 a 17h |
| Facultat de Psicologia | Sala de graus | Dimarts i dijous | De 9 a 14h |
| Facultat de Biociències | Vestíbul de la Facultat | De dilluns a divendres | De 15 a 17.30h |
Exemple incorrecte:
Les taules han de ser senzilles, evitant combinar cel·les. En el moment de generar-la, omplirem el camp “Títol de la taula”. Per fer una taula correctament caldrà que seguiu les instruccions de l’entrada següent: Bones pràctiques a l’hora de fer taules
Llistats
Crear les llistes amb els botons del ckeditor, d’aquesta manera, l’html estarà ben estructurat i serà comprensible pels lectors de pantalla. Teniu dos botons per fer llistats:
Format dels textos
El text i el fons ha de tenir un bon contrast. En aquest sentit, el full d’estils del web ja s’encarrega d’això. Com a editors no cal que modifiqueu el color de la tipografia. Tampoc cal que modifiqueu l’alineació del text: els textos en web sempre van alineats a l’esquerra.
Si enmig d’un text cal canviar l’idioma, ho indicarem fent servir el botó de Definir idioma: ![]()
Totes les pàgines tenen una estructura lògica i abans de redactar un contingut hem de tenir en compte on s’inserirà i que estigui en consonància amb la resta de seccions.
Imatges
Totes les imatges han d’estar optimitzades per la web i han de tenir la mida adequada. Si teniu dubtes podeu consultar l’entrada següent: Millora la teva imatge
Evitar les imatges que facin pampallugues.
Tampoc és aconsellable posar textos dins o sobre d’una imatge.
Documents
Els arxius que pugem a la pàgina web també han de complir uns requisits d’accessibilitat. En el moment de crear-los hem de tenir present seguir una sèrie bones pràctiques. La Generalitat de Catalunya ha elaborat guies per fer documents Word i PDF accessibles. Us recomanem que les consulteu i les tingueu en compte d’ara en endavant: “Com fer documents accessibles”.
Mantenir la coherència
Els elements sempre han de tenir el mateix comportament i ubicació. Només pot ser diferent la portada.
L’usuari ha de poder anticipar quan li canviarà la pàgina i això només pot passar quan clica a un botó o un enllaç.