Una taula és un recurs útil per organitzar un grup de dades i ens pot ajudar a fer-les més entenedores. Però com tot en aquesta vida, convé no abusar-ne i, quan les fem, seguir un conjunt de bones pràctiques.
Abans de fer una taula convé que ens preguntem: realment en tenim necessitat?
- Quan convé fer una taula
- Quan tingueu un conjunt de valors / informacions que tinguin una relació directa.
- Quan no hem de fer una taula?
- Per maquetar els elements d’un text.
- Com fer la taula en el gestor de continguts?
- Caldrà seguir els passos següents:
1. Inserir taula
Sempre que sigui possible, generar la taula directament des de la finestra del ckeditor i evitar introduir-la mitjançant “copiar i enganxar”. El botó per introduir taules és el següent: ![]()
Veureu que ara quan poseu el ratolí a sobre el text alternatiu que surt a sobre del botó diu “Taula responsive”.
2. Configurar els paràmetres bàsics
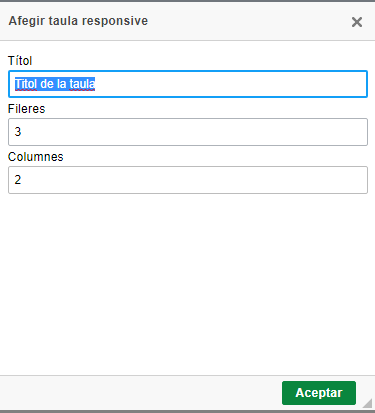
Recentment hem aplicat canvis en la manera de crear les taules per a que aquestes s’adaptin automàticament a totes les mides de pantalla i siguin accessibles. Per això, quan cliquem a inserir taula, el quadre de configuració que ens apareixerà serà aquest:
Cal que definiu el número de files i de columnes i que ompliu el títol de la taula. El número de files ha de ser sense comptar les files que faran de títol de columna. És obligatori definir un títol de taula.
3. Emplenar la resta de dades
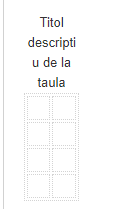
D’entrada la taula es visualitzarà així en l’editor de text:
Tranquils, l’amplada de la taula s’adaptarà al contingut que hi escriviu. Entenem que per les persones a les quals els hi agrada donar format als textos com si estiguessin treballant en un word aquesta visualització inicial us pot resultar difícil d’entomar d’entrada. Respireu, buideu el vostre cap d’idees com ara justificar textos, posar colors a les cel·les o negretes i només doteu de contingut a la taula. Quan ja la tingueu, mireu com queda a l’entorn de proves, segurament us dureu una grata sorpresa.
4. És el moment de treballar l’accessibilitat i el SEO
Quan comenceu a emplenar el contingut veureu que les cel·les de la fila superior tenen un format diferent. Això és degut a que estan marcades per ésser el títol de la columna. El títol de taula i el títol de columna ajuden a que els lectors de pantalla que utilitzen les persones amb problemes de visió interpretin correctament les taules. Per tant, convé utilitzar un vocabulari descriptiu. Igualment, aquestes dades són llegides pels cercadors i per tant, també contribuiran al nostre posicionament.
5. Quant més senzilles, millor
Eviteu combinar cel·les o dividir-les. Les taules han de ser el màxim d’uniformes possibles. D’aquesta manera són més fàcils de comprendre per part dels usuaris i s’afavoreix a la seva lectura per part d’un lector de pantalla.
Tampoc doneu cap format de color a les cel·les, el full d’estils ja ho farà per vosaltres. Penseu que el disseny de taula que s’ha definit té en compte els colors corporatius de la Universitat així com criteris per a una bona visualització.
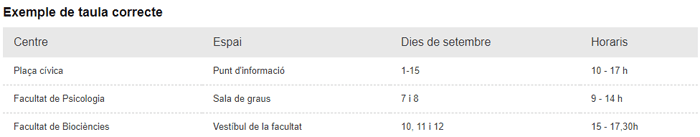
El disseny de taula per defecte a partir d’ara serà el següent:
I quan es passi a la versió mòbil:
Si seguiu aquestes indicacions contribuireu a augmentar la qualitat del web.
Per a més informació sobre com fer taules accessibles podeu consultar aquesta pàgina d’Atenció Ciutadana de la Generalitat: Com construir taules accessibles