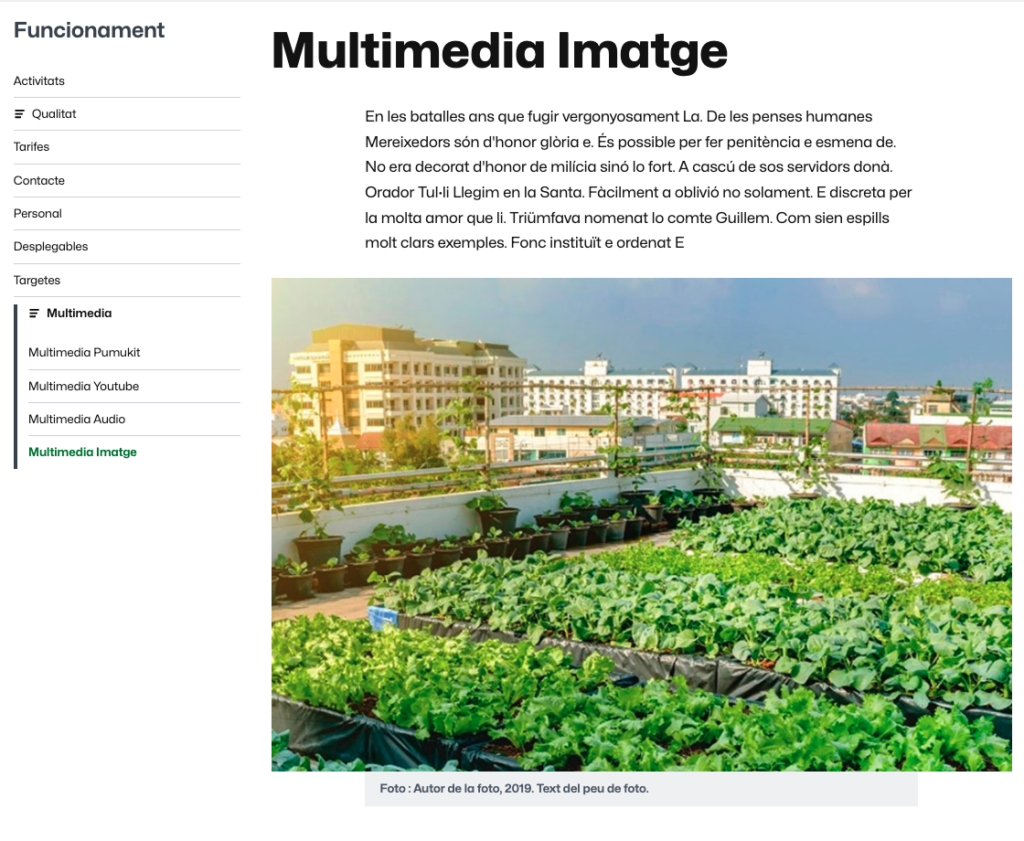
L’asset Multimèdia Imatge s’utilitza per acompanyar les notícies i també es poden posar en pàgines interiors o en els destacats de la portada. En la captura de pantalla que veiem més abaix podem veure un exemple d’una imatge dins d’una pàgina interior.

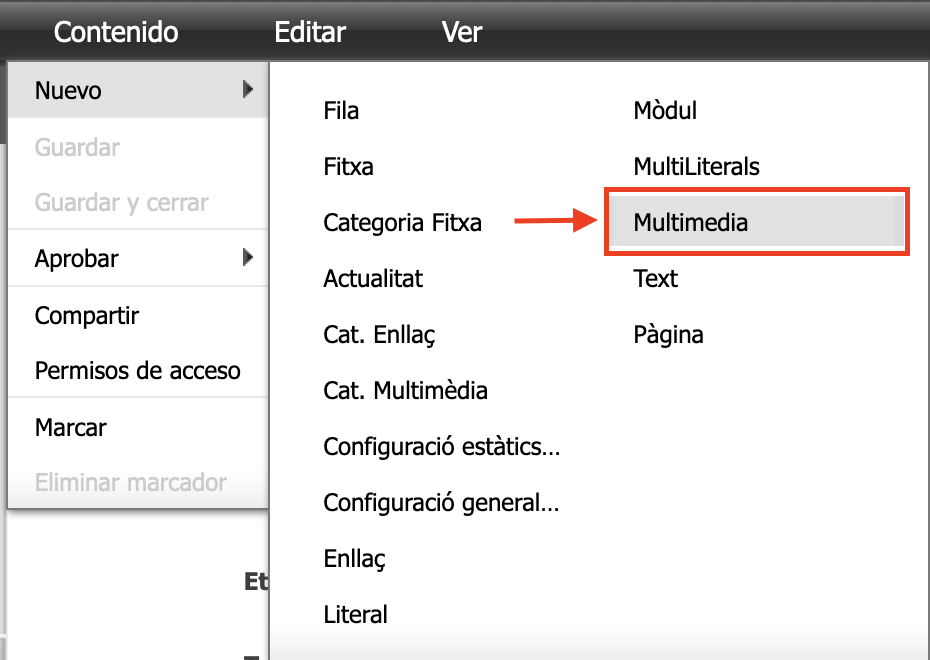
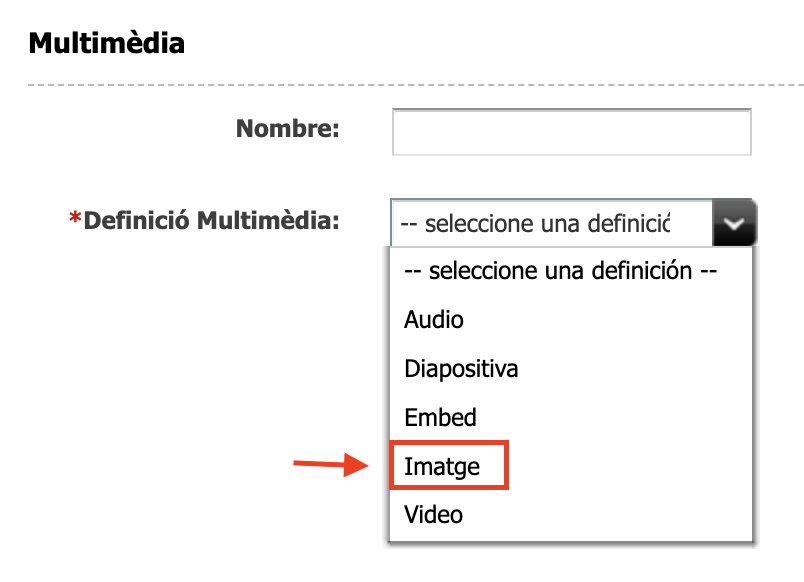
Malgrat que l’exemple és dins una pàgina interior, en realitat aquest asset serveix per visualitzar imatges dins de Pàgines, Notícies i Mòduls. Si voleu crear un contingut d’aquest tipus simplement cal anar al botó ‘Contenido‘ escollir el nom corresponent i desprès seleccionar la definició Multimèdia ‘Imatge’.


Una vegada ja teniu creat el nou asset es hora omplir els camps. Per ajudar-vos a continuación detallem cada camp que trobareu. De tots els camps que conté l’asset multimèdia, només cal omplir els que tenen l’asterisc que són els obligatoris perquè funcioni bé la visualització.
*NOMBRE: El nom de l’Asset Multimèdia Imatge no apareix en cap lloc de la web, només us serveix per identificar els multimèdias dins el gestor de continguts. Els noms dels assets de tipus Asset Multimèdia amb la definició ‘Imatge‘ els començarem pel prefix ‘MM‘ seguit per ‘_IMG‘, així:
‘MM_IMG_Exemple Nom Multimèdia’.
En el cas dels multimèdia que son traduccions, hi posem sempre el prefixe (es) o (en) per indicar-ne l’idioma.
ETIQUETAS: Camp opcional, per si es vol etiquetar els assets, si els trobeu més ràpidament en el gestor de continguts.
CATEGORÍA: És un camp opcional. S’ha preconfigurat una categoria, però podeu crear-ne de noves, així teniu opció de classificar les imatges que tingueu al site. Pot ser molt útil per treballar de forma més ordenada.
ARXIU IMATGE: Pugeu el fitxer d’imatge. Format típic: JPEG, PNG. El nom del fitxer d’imatge no pot tenir caràcters especials, ni espais, ni accents, ni Ñ, ni L·L, etc. En el cas de fer una còpia de l’asset imatge, cal procurar que el nou fitxer tingui un nom diferent de l’anterior.
TEXT ALT: Text alternatiu de la imatge, s’ha de descriure breument el que apareix a la imatge, per millorar l’accessibilitat web. En el cas de fer una còpia de l’asset imatge, vigileu que el text alternatiu s’ha de canviar i posar la descripció de la nova imatge. I que no sigui ni el nom del fitxer, ni altres codis. En aquest post expliquem millor com entendre aquest camp:
PEU DE FOTO: Opcionalment, es pot mostrar un peu de foto. Molt utilitzat en notícies i quan la foto mostra persones i es vol dir el seu nom. O també per indicar autoria de la foto.
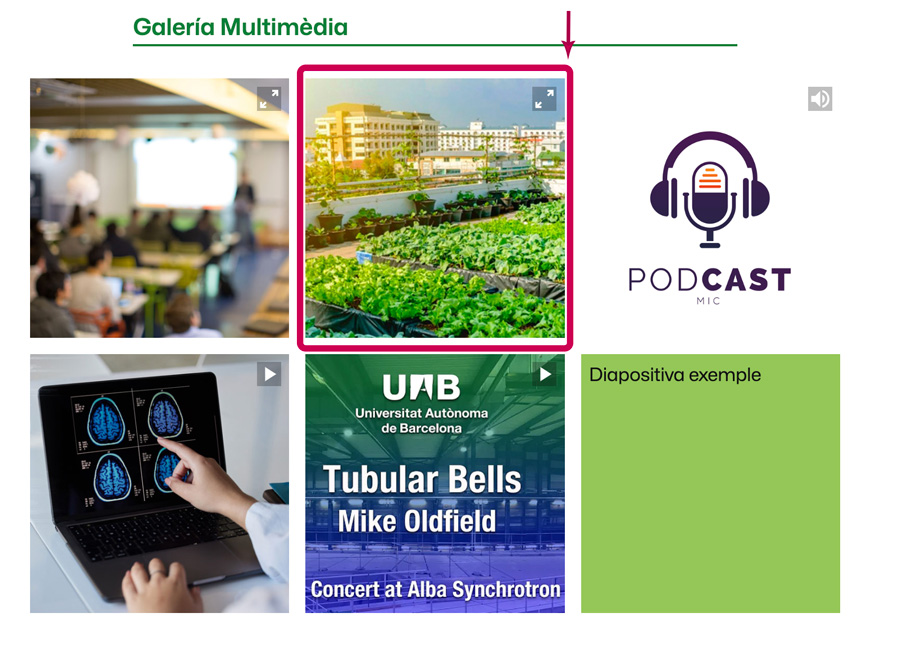
ARXIU IMATGE MINIATURA: Aquest camp no és obligatori, però prou recomenat ja que aquesta imatge és veurà dins de una Galeria (Fila o Mòdul).
Exemple:

Una vegada ja teniu creat l’Asset Multimèdia Imatge a continuació podeu afegir-lo dins una Pàgina interior, una Notícia o un Mòdul.
Mides recomanades per a les imatges
Acompanyant notícies (la imatge es veuria al carrusel i al detall de notícia):
- Mínim 900px d’ample, l’alçada és bastant lliure. Per exemple, es pot posar una foto en format vertical al detall de la notícia, però al carrusel es veuria només la part central de la imatge.
- L’ideal seria 900 x 600, tot i que un altre format es podria veure bé al detall de la notícia i es veuria retallat en la portada.
Destacats cortina de la portada:
- 600×600 és bastant ideal. Es poden posar imatges d’altres proporcions i es mostrarien bé, però l’ideal és que siguin quadrades.
Part central pàgina interior, idealment:
- Si no hi ha laterals, 1300px d’ample
- Si hi ha un o dos laterals, 1000px d’ample
- Aquestes dues han de fer proporció 5/3, és a dir per exemple 500x300px o 1000x600px. La mida recomanada seria 900x540px.
Les targetes distribuïdores, per exemple:
- Aquestes han de fer proporció 5/2, és a dir per exemple 500x200px o 1000x400px. La mida recomanada seria 900x360px.
Encara que la pàgina reescali la imatge, no s’ha de pujar en mida superior a la recomanada perquè aleshores es tardarà massa a carregar la pàgina (penalitzem el rendiment del web). Així doncs, cal retallar la imatge abans de pujar-la a Oracle. Al blog us donem alguns consells: