La única definició que hi ha per aquest tipus d’asset és “Imatge”. Simplement serveix per poder pujar imatges a la pàgina web quan sigui necessari. S’utilitza per acompanyar les notícies i també es poden posar en pàgines interiors o en els destacats de la portada.

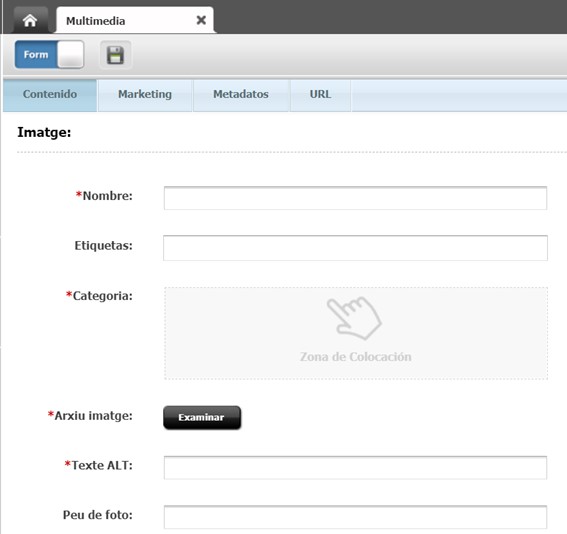
NOMBRE: Nom d’ús intern, per trobar l’asset dins l’Oracle WCS. Prefixe: “IMG_”
ETIQUETAS: Opcionalment, es poden posar etiquetes als assets si així els localitzeu més ràpid.
CATEGORIA: És un camp opcional. S’ha preconfigurat una categoria, però podeu crear-ne de noves, així teniu opció de classificar les imatges que tingueu al site. Pot ser molt útil per treballar de forma més ordenada.
ARXIU IMATGE: Pugeu el fitxer d’imatge. Format típic: JPEG, PNG. El nom del fitxer d’imatge no pot tenir caràcters especials, ni espais, ni accents, ni Ñ, ni L·L, etc. En el cas de fer una còpia de l’asset imatge, cal procurar que el nou fitxer tingui un nom diferent de l’anterior.
TEXT ALT: Text alternatiu de la imatge, s’ha de descriure breument el que apareix a la imatge, per millorar l’accessibilitat web. En el cas de fer una còpia de l’asset imatge, vigileu que el text alternatiu s’ha de canviar i posar la descripció de la nova imatge. I que no sigui ni el nom del fitxer, ni altres codis. En aquest post expliquem millor com entendre aquest camp:
PEU DE FOTO: Opcionalment, es pot mostrar un peu de foto. Molt utilitzat en notícies i quan la foto mostra persones i es vol dir el seu nom. O també per indicar autoria de la foto.
Mides recomanades per a les imatges
Acompanyant notícies (la imatge es veuria al carrusel i al detall de notícia):
- Mínim 900px d’ample, l’alçada és bastant lliure. Per exemple, es pot posar una foto en format vertical al detall de la notícia, però al carrusel es veuria només la part central de la imatge.
- L’ideal seria 900 x 600, tot i que un altre format es podria veure bé al detall de la notícia i es veuria retallat en la portada.
Destacats cortina de la portada:
- 600×600 és bastant ideal. Es poden posar imatges d’altres proporcions i es mostrarien bé, però l’ideal és que siguin quadrades.
Part central pàgina interior, idealment:
- Si no hi ha laterals, 1300px d’ample
- Si hi ha un o dos laterals, 1000px d’ample
- Aquestes dues han de fer proporció 5/3, és a dir per exemple 500x300px o 1000x600px. La mida recomanada seria 900x540px.
Les targetes distribuïdores, per exemple:
- Aquestes han de fer proporció 5/2, és a dir per exemple 500x200px o 1000x400px. La mida recomanada seria 900x360px.
Encara que la pàgina reescali la imatge, no s’ha de pujar en mida superior a la recomanada perquè aleshores es tardarà massa a carregar la pàgina (penalitzem el rendiment del web). Així doncs, cal retallar la imatge abans de pujar-la a Oracle. Al blog us donem alguns consells: