En aquest apartat trobareu les indicacions bàsiques per crear i editar continguts de Webs UAB fent servir el gestor de continguts WordPress.
Configuració general
A la zona esquerra del tauler hi ha un menú. Per configurar alguns aspectes bàsics de la web, cal seleccionar: Opcions > General.

Aquí podem canviar el títol i el lema de la web.

També serveix per configurar quina és l’adreça electrònica de l’administrador o administradora del lloc (“Adreça electrònica d’administració”).
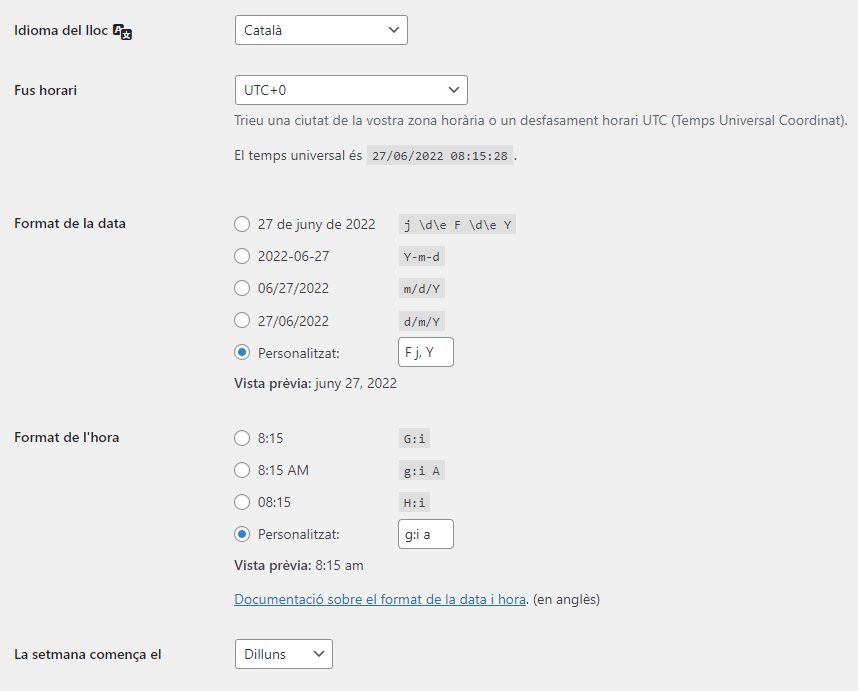
Altres opcions de què disposem a la configuració general són l’idioma del lloc, el fus horari i el format de la data i l’hora.

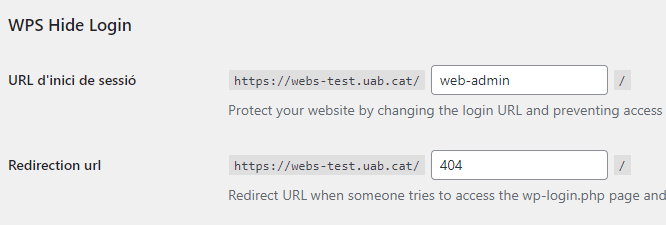
A més, ens permet configurar quina serà l’adreça URL per iniciar sessió i per redirigir a l’usuari en cas que no hagi iniciat sessió i vulgui accedir a la pàgina d’edició.

Com fer un menú de pàgines
Per crear un menú de pàgines, cal que anem a: Aparença > Menús.

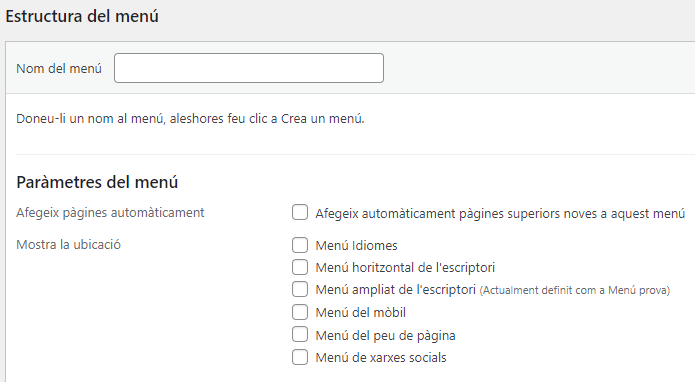
El primer pas és donar-li un nom al menú i prémer “Crea menú”.

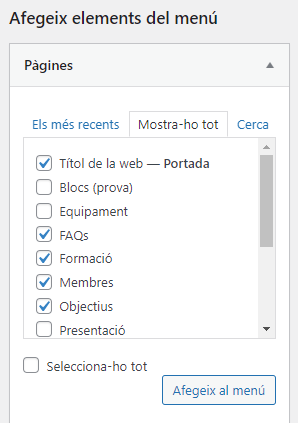
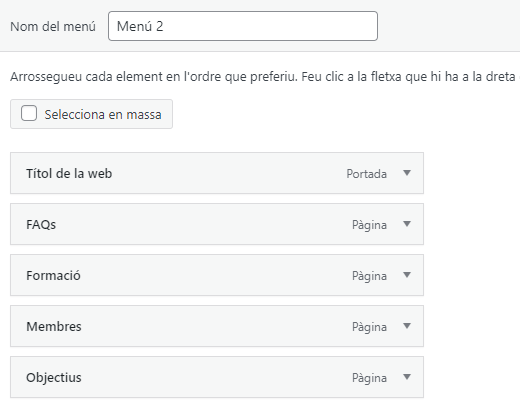
Després podrem començar a afegir pàgines al nostre menú. Per fer-ho, les hem de seleccionar del llistat que apareix a l’esquerra. Per veure totes les pàgines creades, cal prémer “Mostrar-ho tot”. Un cop seleccionades les pàgines que ens interessen, farem clic a “Afegir al menú”.

Ara ens apareixeran les pàgines seleccionades al centre de la pantalla.

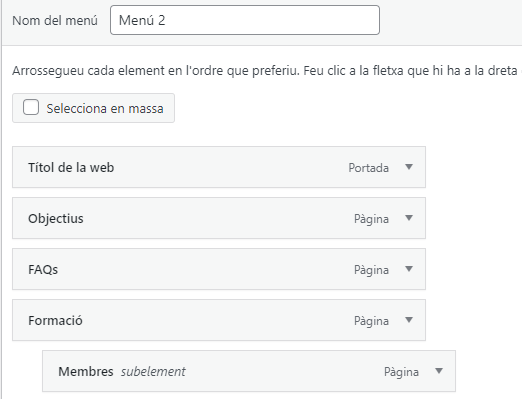
Podem canviar l’ordre de les pàgines fent clic amb el botó esquerre i arrossegant cada ítem. A més, arrossegant també podem crear una jerarquia entre les pàgines, col·locant unes dins d’altres per configurar un submenú, és a dir, un desplegable amb subelements.

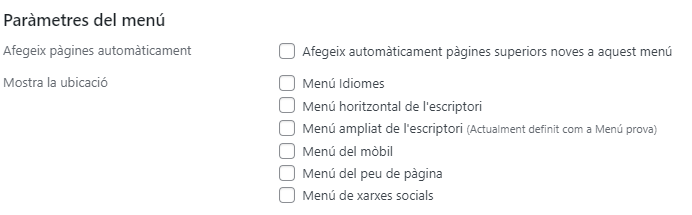
A sota de l’estructura del menú trobarem les opcions per configurar alguns dels seus paràmetres. Per exemple, podem seleccionar que totes les pàgines noves que creem apareguin automàticament al menú.

A “Mostra la ubicació” és possible determinar quin tipus de menú estem creant i la ubicació on apareixerà a la web.
- Si es tracta del menú principal, seleccionarem “Menú ampliat de l’escriptori” i “Menú del mòbil” perquè aparegui a tots els dispositius.
- Si és el menú dels idiomes en què està disponible la web: “Menú Idiomes”
- Si és el menú que apareix a la part de sota de la web: “Menú peu de pàgina”
- Si és el menú de les xarxes socials de la web: “Menú de xarxes socials”
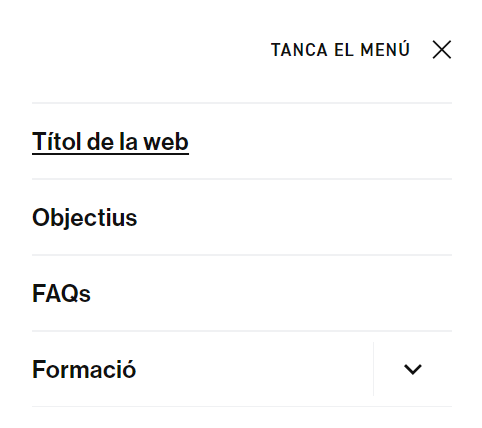
Així quedaria el nostre exemple de menú a la web final:

Com afegir un bloc en una pàgina
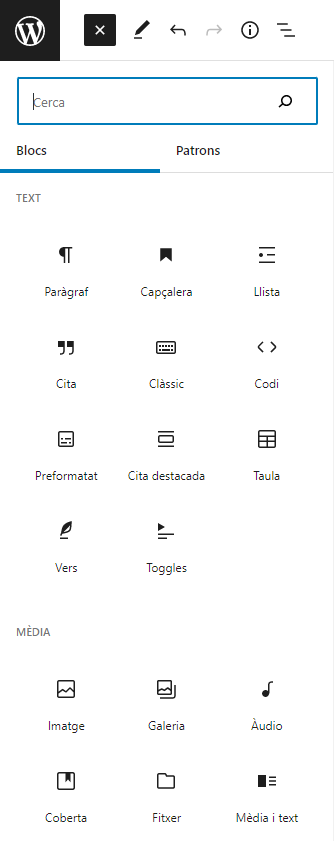
A WordPress els “blocs” són els continguts que podem afegir a una pàgina. El menú on trobarem els diferents tipus de blocs està situat a la cantonada superior esquerra de la pàgina (amb el símbol “+”).

Observem que hi ha diferents blocs agrupats segons la seva tipologia: text, mèdia, disseny, ginys, tema i incrustats.

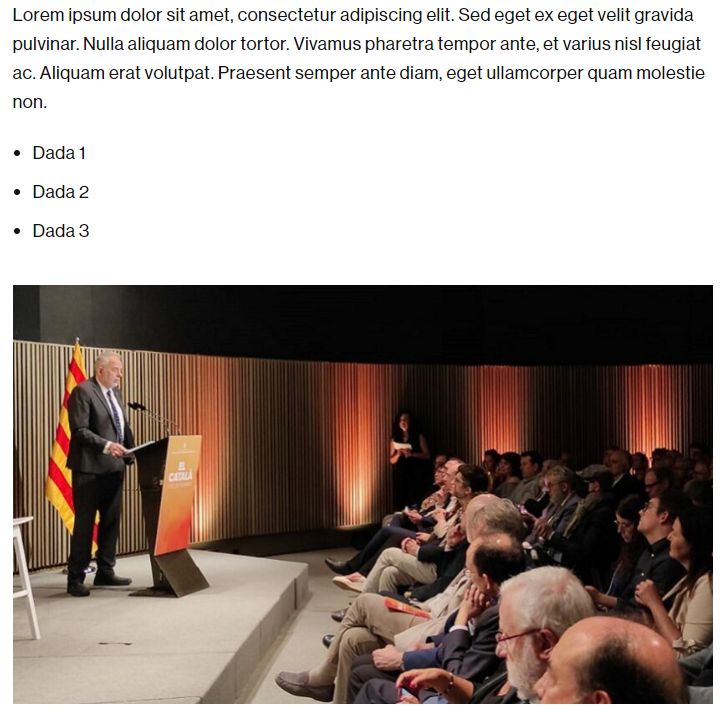
Com a exemple, farem servir alguns dels blocs més utilitzats. Afegim un bloc “Paràgraf” per escriure text i després un bloc “Llista” per crear un llistat amb diferents dades. Per afegir més línies de text al llistat, premem la tecla Enter del nostre teclat. Aquest seria el resultat:

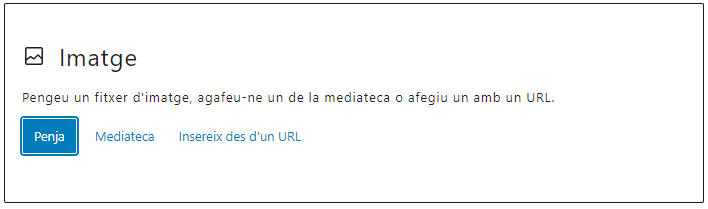
També afegirem un bloc “Imatge” per adjuntar una imatge a la web. Ens apareixerà un requadre com aquest:

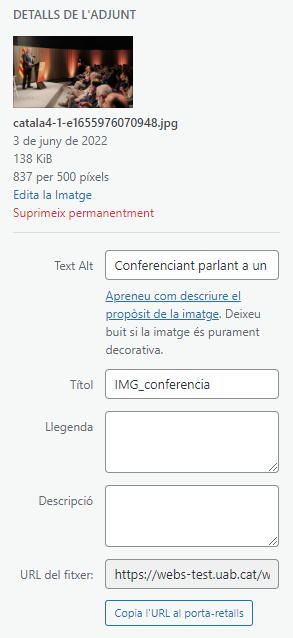
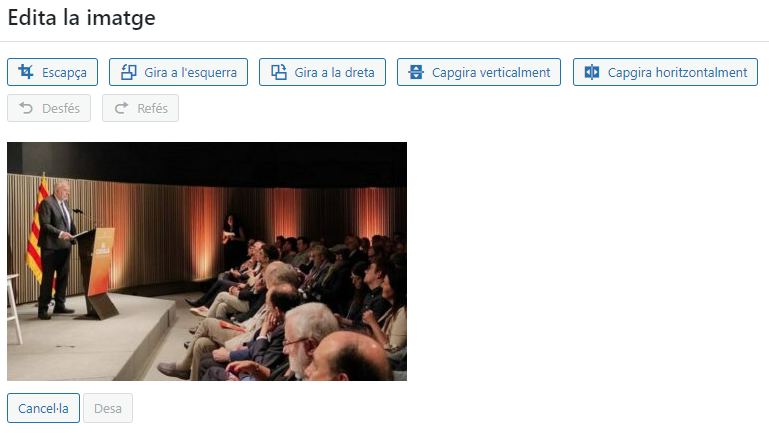
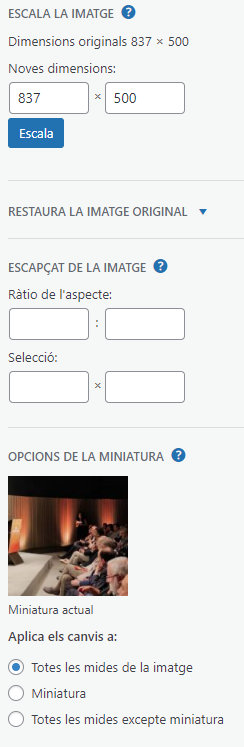
Podem inserir la imatge a través de la seva adreça URL o fer clic a “Penja” per afegir un arxiu d’imatge del nostre ordinador a la mediateca. La mediateca no és visible pel públic de la nostra web, només la podran veure els editors i editores. Un cop tenim la imatge desitjada a la mediateca, li fem clic. Observarem que a la dreta de la pantalla apareixen alguns camps. Podem prémer “Edita la imatge” per girar, retallar i modificar la llargada i amplada de la imatge.



A la mediateca també podem afegir el text alternatiu de la imatge, el títol, la llegenda i una descripció. Us animem a escriure sempre el text alternatiu de les imatges per vetllar per l’accessibilitat de totes les webs de la UAB.
Així es veurien els blocs que hem afegit a la nostra web:

Observarem que al costat de “Blocs” hi ha la pestanya “Patrons”. Es tracta de combinacions predeterminades de blocs.

Per exemple, podem crear text amb imatges. En aquest cas, seleccionarem al menú desplegable l’opció “Text” fins que trobem el patró que més ens agradi.

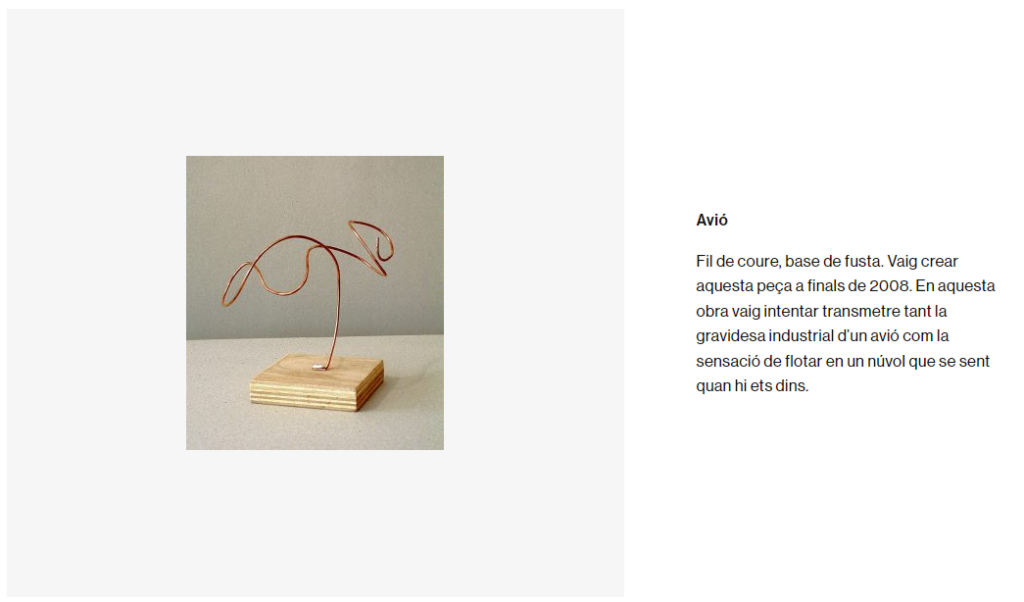
Per exemple, triem aquest:

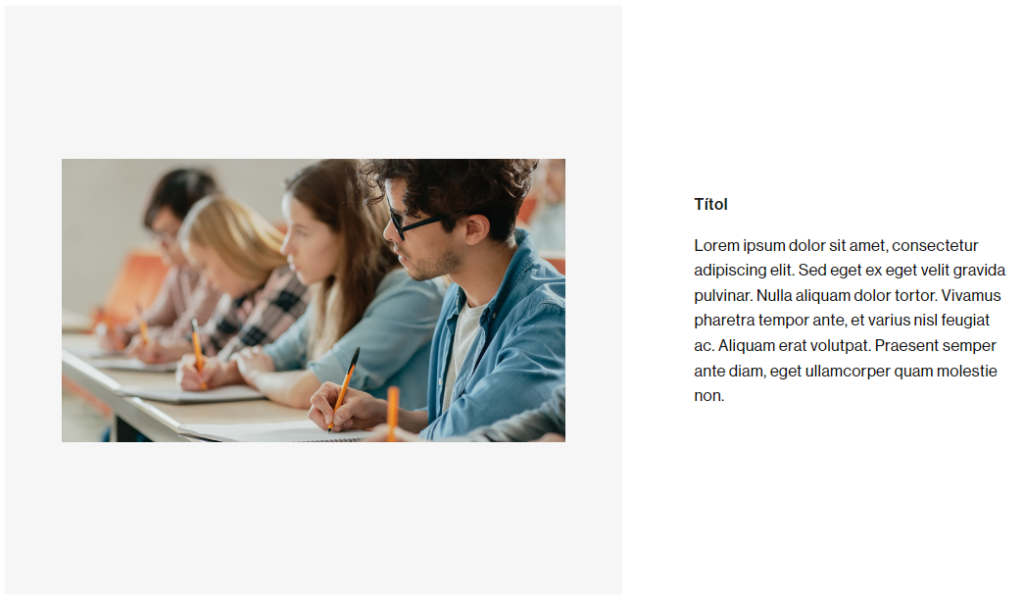
Escriurem el títol i el text que vulguem. Per canviar la imatge, cal seleccionar-la i fer clic a “Reemplaça”. Triem la imatge que preferim de la mediateca o inserim la seva adreça URL. Aquest seria el resultat final:

Com donar permisos d’administració a altres usuaris
Per tal de donar permisos d’administració a un altre usuari, cal que aquest hagi quedat enregistrat al gestor de continguts WordPress.
Aquest enregistrament es fa de manera automàtica quan l’usuari accedeix a l’adreça d’administració de la vostra pàgina:
https://webs.uab.cat/el_vostre_site/web-admin
Malgrat que li apareixerà un missatge on se li indica que no té permisos per accedir a aquest espai, quedarà enregistrat com a usuari de la vostra pàgina.
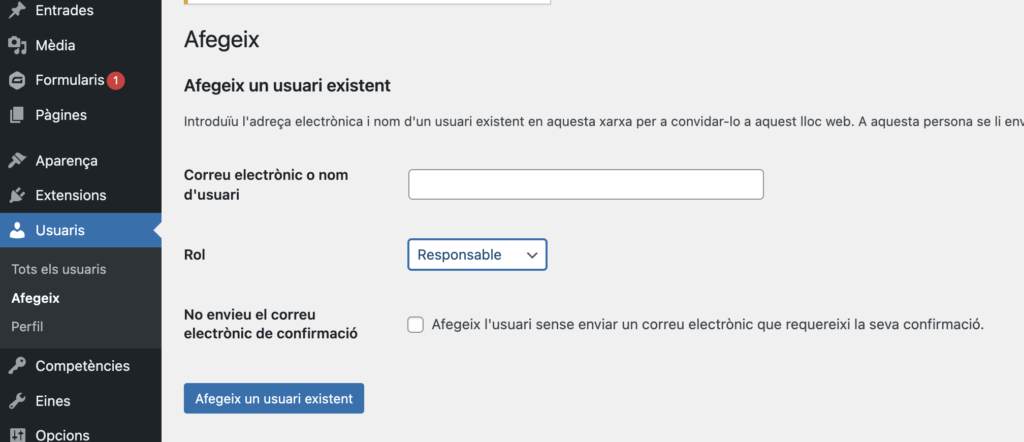
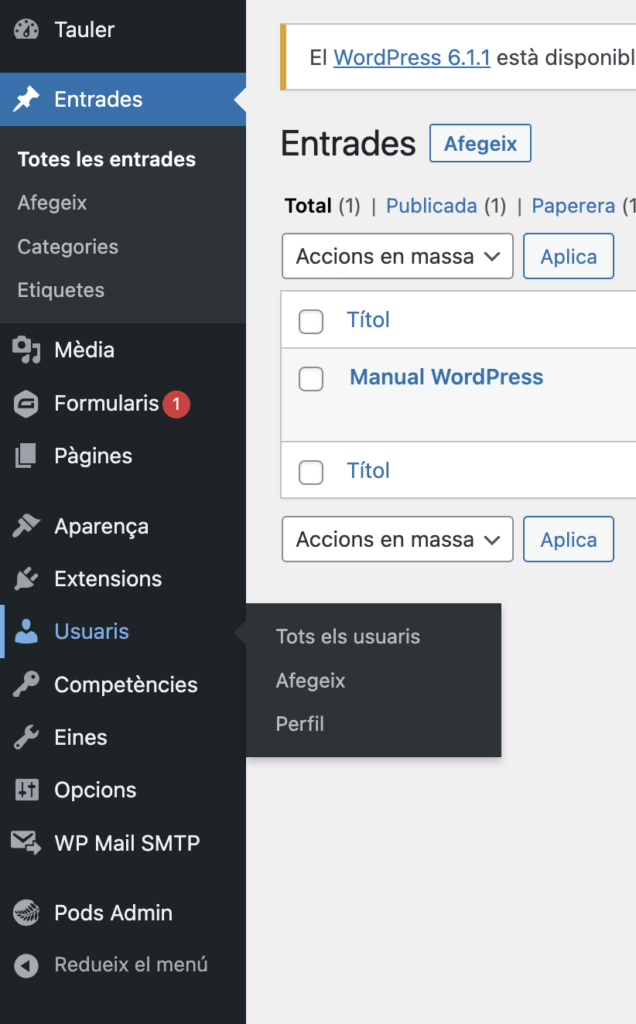
L’administrador de la pàgina pot assignar-li ara els permisos que desitgi accedint a l’apartat “Usuaris > Afegeix” de l’administració:

Heu d’introduir el correu electrònic institucional de la persona a qui voleu assignar permisos i assigna-li el rol corresponent.